쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[공통] 직접 소스 코드를 작성해 스타일을 수정하고 싶어요. (개발자 도구 활용)
-
- 퍼스트몰, 구버전
- 일반몰, 입점몰 본사
저희 쇼핑몰 스킨은 EYE-DESIGN을 통해 손쉽게 교체할 수 있지만 일부 에디터를 이용하여 소스를 직접 수정해야 합니다.
개발자 도구는 소스 수정을 편리하게 할 수 있게 도와줍니다.
크롬 브라우저를 띄운 상태에서 키보드의 F12 키를 누르면 개발자 도구창이 뜹니다.
개발자 도구는 HTML/CSS 소스 확인, 웹페이지 구조 확인, 웹페이지 속도 측정 등 웹페이지를 테스트/디버깅하는 도구입니다.
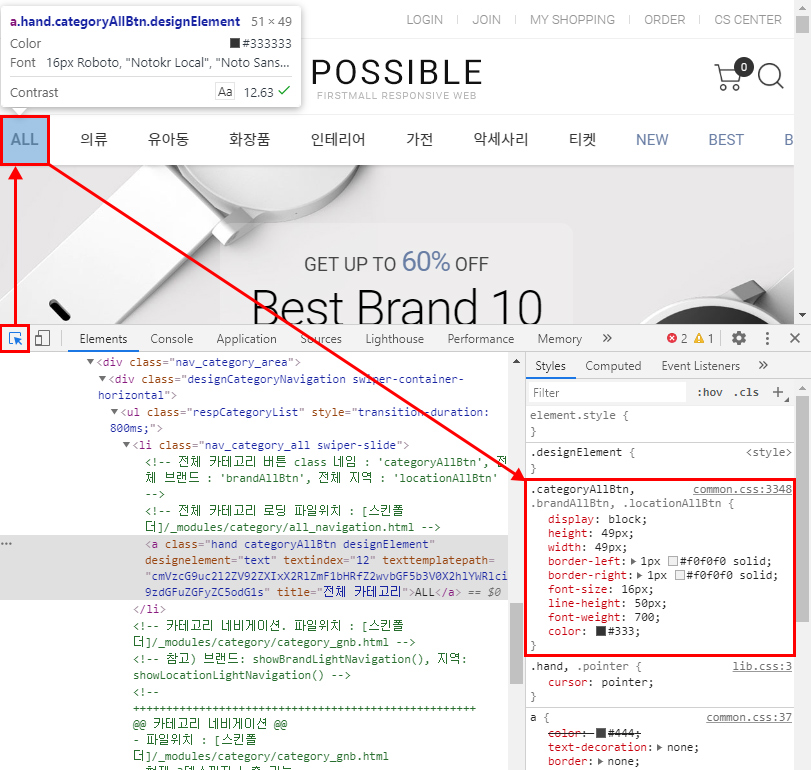
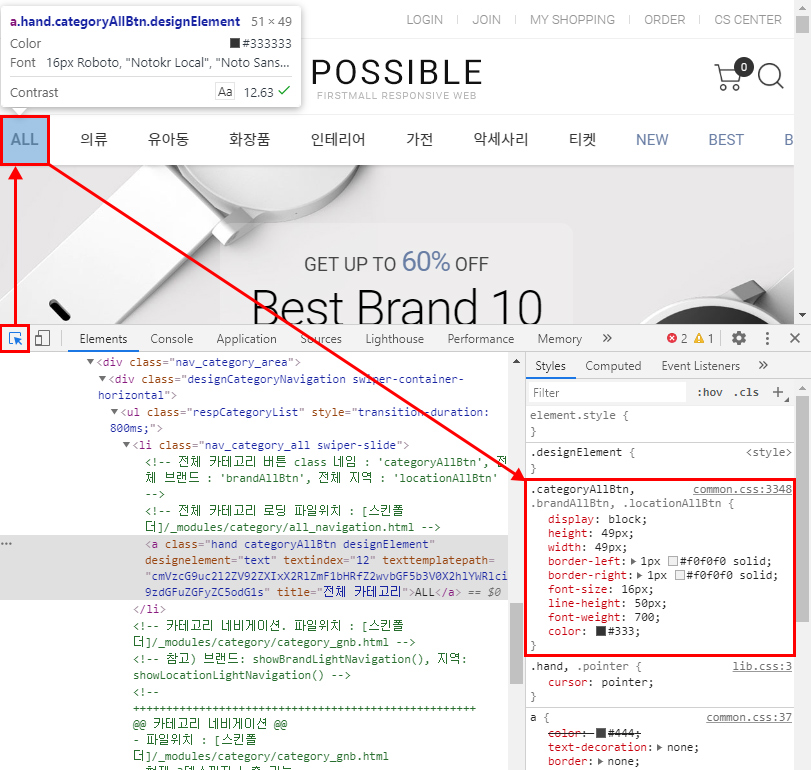
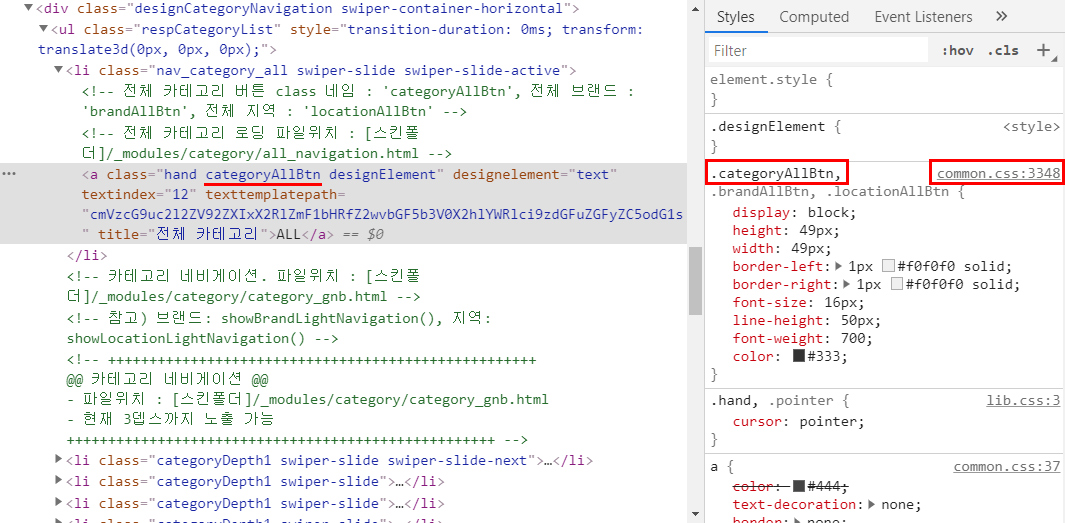
1. F12를 눌러 개발자도구를 열리면 화살표를 클릭해 활성화하고 원하는 위치를 선택합니다.

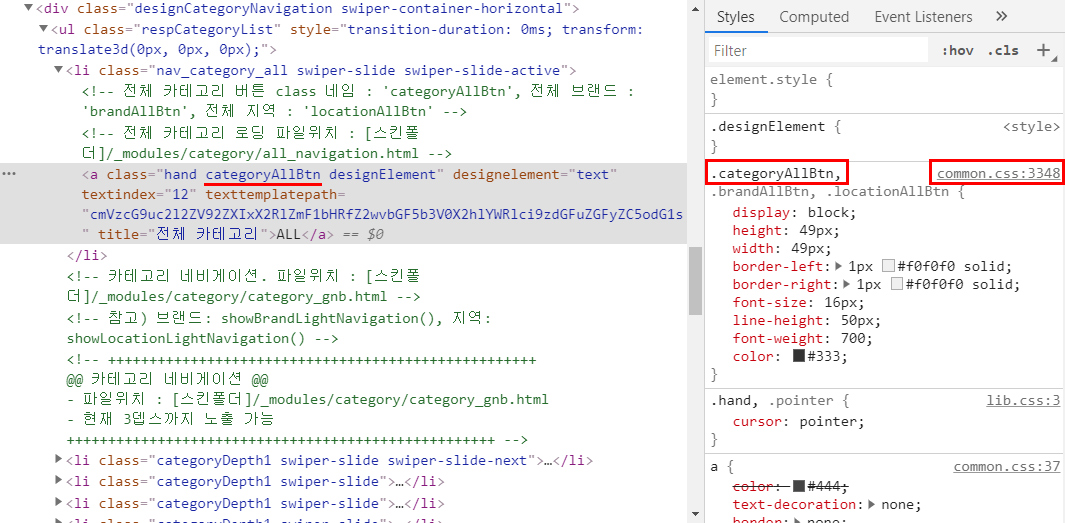
2. 요소가 선택되고 연결된 CSS를 확인 할 수 있습니다.- 오른쪽 끝에 코드가 작성된 위치를 확인하실 수 있습니다. 하단에 예제 이미지의 경우 common.css에 작성된 코드입니다.
- common.css일 경우 [스킨폴더]/css/user.css에 새롭게 작성합니다.
- user.css일 경우 user.css 글씨 뒤에 붙은 숫자 라인으로 가서 수정합니다.
ex) user.css:120 → 120 라인 - 왼쪽에 선택된 요소와 오른쪽에 연결된 CSS의 클래스명이 일치하는 것을 확인하실 수 있습니다.
- 검은색 글씨인 .categoryAllBtn가 현재 요소고 회색 글씨인 .brandAllBtn와 .locationAllBtn는 다른 위치의 요소로 세 요소가 스타일이 같기 때문에 같이 적혀 있습니다. 수정은 .categoryAllBtn만 해보는 예제입니다.

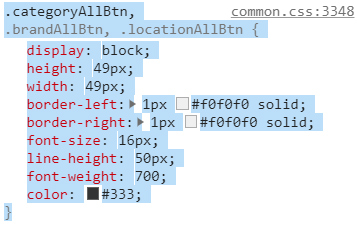
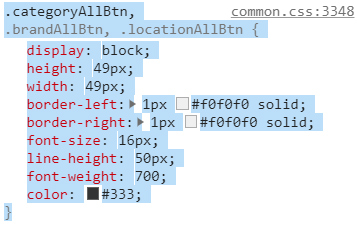
3. CSS 내용을 전체 복사하고 [스킨폴더]/css/user.css 하단에 붙여넣기 합니다.

4. .categoryAllBtn에서 폰트 색상만 수정할 생각이기 때문에 , .brandAllBtn, .locationAllBtn 부분을 지웁니다. (콤마 , 도 같이 삭제)
폰트 색상 스타일인 color:#333;만 남기고 나머지는 지웁니다. 컬러 코드를 #f00로 변경합니다..categoryAllBtn{ color:#f00; }이때, 실제 소스를 수정하지 않더라도 개발자도구에 HTML/CSS를 수정하여 변경된 화면을 미리 경험할 수도 있습니다.
아래 CSS 부분에서 color: 다음에 오는 #000 을 마우스 클릭하고 #f00 을 입력하면 빨간색 글자로 변경되어 보입니다.
관련 태그
#HTML #CSS #개발자도구 #소스수정 #크롬 개발자 도구 #클래스명 #클래스 이름 #찾기-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP