쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[상품정보] 격자반응형 상품 디스플레이 가로 배열 개수를 강제로 변경하고 싶어요
-
- 퍼스트몰
- 일반몰, 입점몰 본사
상품디스플레이 html 소스를 찾아가서 다음과 같이 변경하시기 바랍니다.
( 하단 EYE-design에서 상품 디스플레이 소스 찾아가는 방법 참고 )
- 현재 상품 디스플레이 치환코드 예)
{=showDesignDisplay(9542)} - pc 5개, 태블릿(대) 4개, 태블릿(소) 3개, 모바일 2개
<div class="show_display_col5"> {=showDesignDisplay(9542)} </div>
※ pc 5개일 경우 썸네일 최적 가로사이즈는 236px 입니다. - pc 4개, 태블릿 3개, 모바일 2개
<div class="show_display_col4"> {=showDesignDisplay(9542)} </div>
※ pc 4개일 경우 썸네일 최적 가로사이즈는 300px 입니다. - pc 3개, 태블릿 2개, 모바일 1개
<div class="show_display_col3"> {=showDesignDisplay(9542)} </div>
※ pc 3개일 경우 썸네일 최적 가로사이즈는 406px 입니다. - pc 2개, 태블릿 1개, 모바일 1개
<div class="show_display_col2"> {=showDesignDisplay(9542)} </div>
※ pc 2개일 경우 썸네일 최적 가로사이즈는 620px 입니다.
해당 소스를 적용후, 상품 이미지 사이 여백이 많다면 상품 이미지를 충분히 큰 썸네일로 지정하시기 바랍니다.
보여지는 이미지 크기보다 지나치게 큰 썸네일을 선택시, 웹사이트 속도 저하 / 이미지 품질 문제가 발생할 수 있습니다.
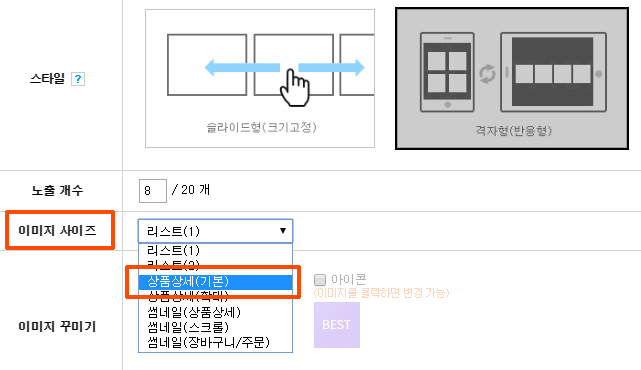
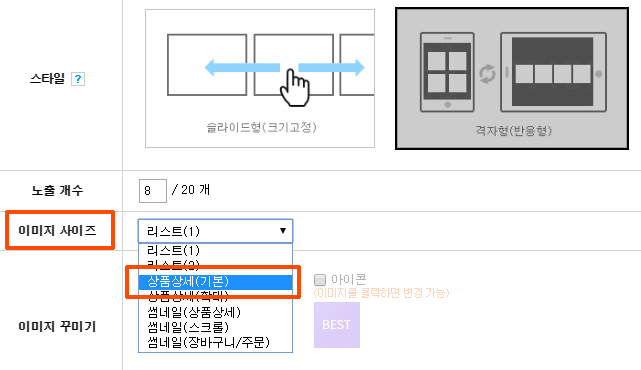
< EYE-Design에서 상품디스플레이 썸네일을 지정하는 모습 >

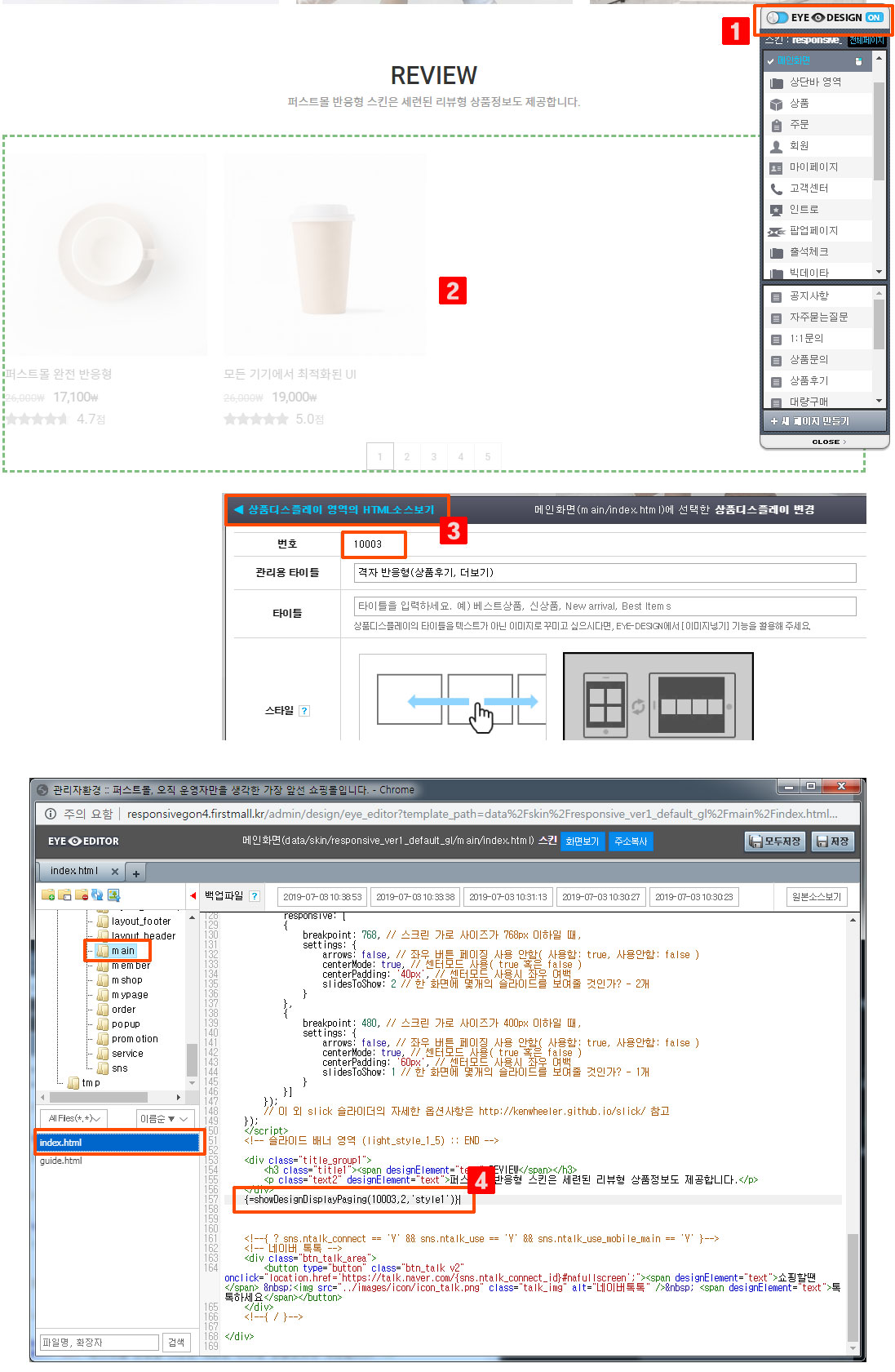
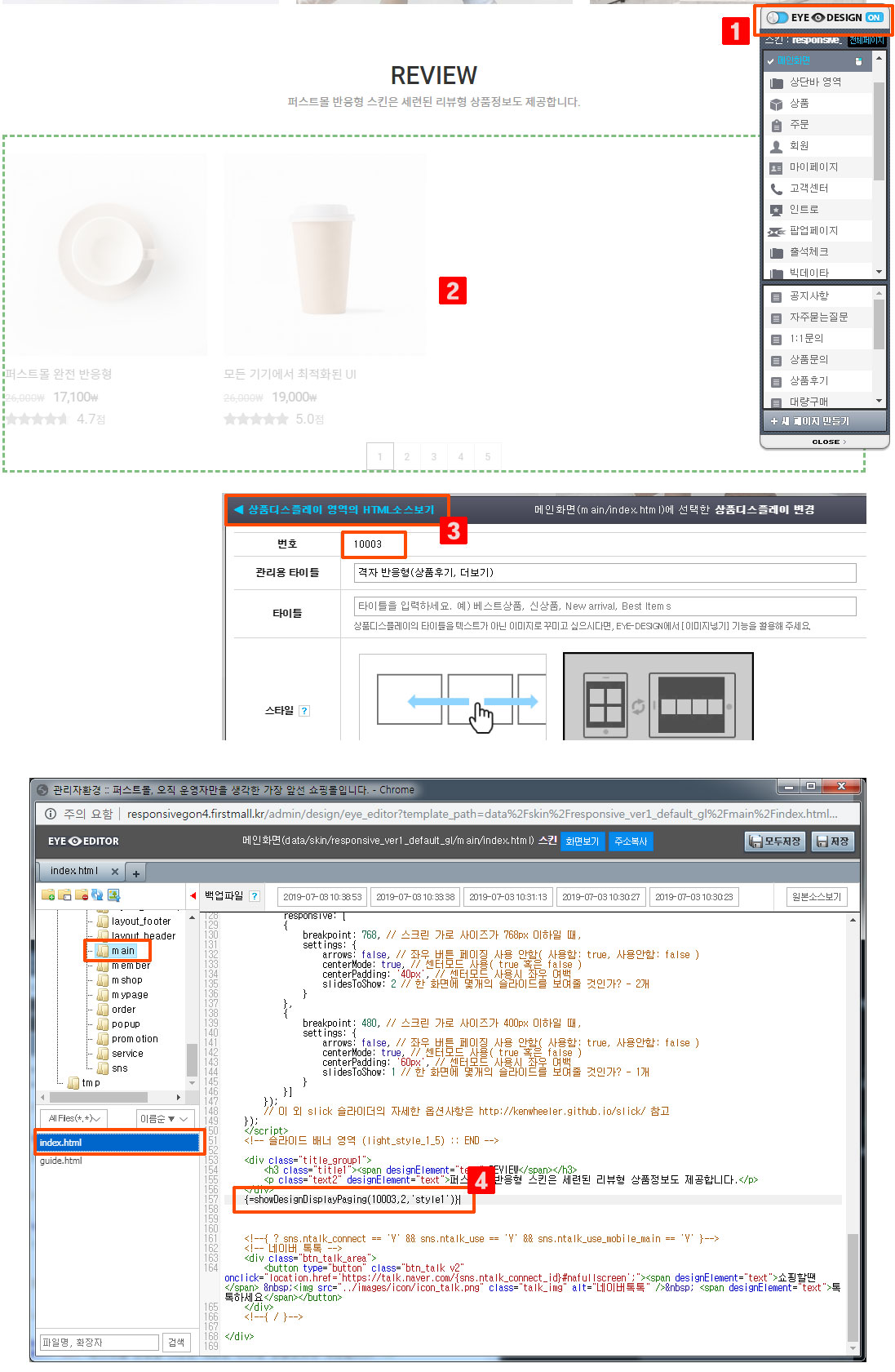
< EYE-design에서 상품 디스플레이 소스 찾아가는 방법 >
관련 태그
#반응형 #상품가로개수 #가로배열 #상품배치 #상품배열 #모바일 #모바일상품-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP