쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[슬라이드] 메인페이지 상단 슬라이드 배너가 모바일에서 좌우가 잘려요
-
- 퍼스트몰
- 일반몰, 입점몰 본사
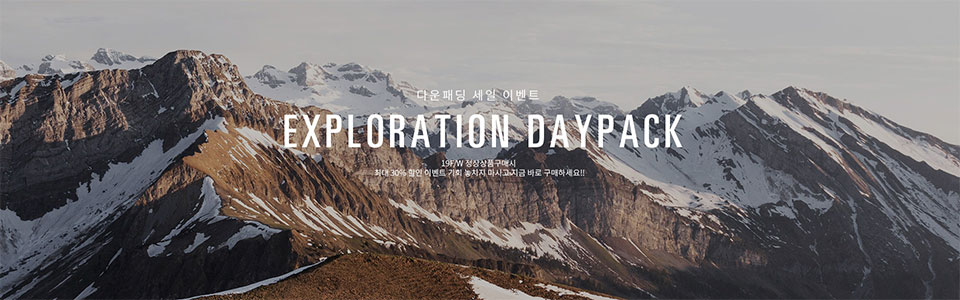
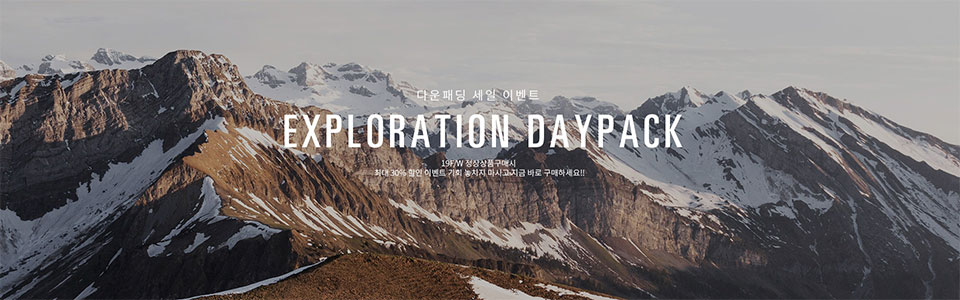
원본)

큰 태블릿)

작은 태블릿)

모바일)

여기서 잠깐! 잘려지는 이유를 살펴볼까요?
먼저 이것은 의도된 사항입니다!
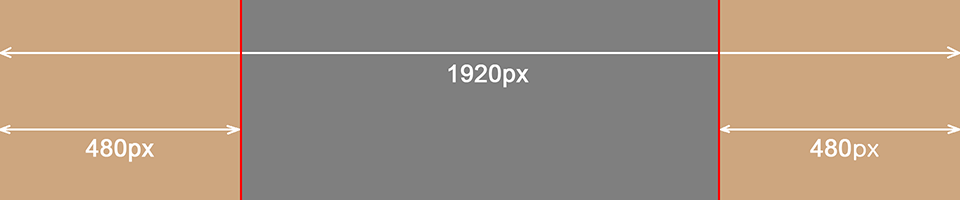
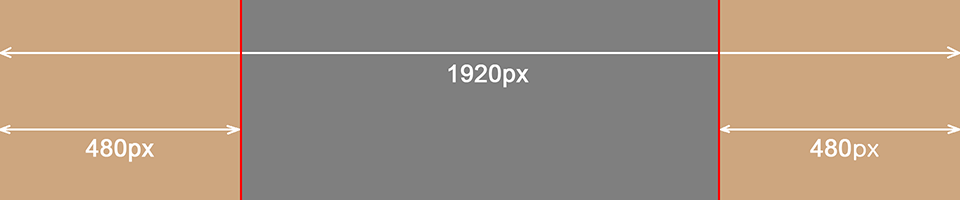
반응형 기본스킨의 메인 상단 풀사이즈 슬라이드배너의 이미지 가로크기는 1920px을 권장하고 있습니다.
태블릿이나 모바일같이 화면 크기가 작은 디바이스에서 보게 되면 이미지의 크기는 화면에 맞추어 작아지게 되는데,
모바일의 경우 가로 360px까지 줄어들게 되어 원본 크기 대비 약 1/5 정도의 크기로 작아지게 됩니다.
이 때, 이미지 안에 텍스트가 있다면 배너의 핵심 콘텐츠인 텍스트의 크기도 함께 작아지게 되어,
크기가 너무 작아져 내용을 확인하기 어려울 수 있습니다.
이러한 현상을 방지하기 위해 태블릿 이하의 화면에서는,
단계적으로 이미지 좌우의 일부를 잘라내어 이미지의 크기가 줄어드는 비율을 낮추어,
이미지 내의 핵심 콘텐츠인 텍스트의 가독성을 높이고 있습니다.
모바일에서 최대 얼마만큼 잘려지는지 다음과 같습니다.

- 해결방안 01)
위의 배너 가이드에서 붉은 색 영역에는 핵심 콘텐츠를 배치하지 말고 치장적인 요소를 배치하는 것이 가장 이상적입니다.
- 해결방안 02)
이미지가 잘려지지 않기를 원한다면 다음의 css 파일 맨 아래에 코드를 추가하시기 바랍니다.
파일 : {스킨폴더}/css/user.css@media only screen and (max-width:1023px) { /* 큰 태블릿 */ .wide_visual_slider .sslide img { max-width:100%; margin-left:0; margin-right:0; } } @media only screen and (max-width:767px) { /* 작은 태블릿 */ .wide_visual_slider .sslide img { max-width:100%; margin-left:0; margin-right:0; } } @media only screen and (max-width:479px) { /* 모바일 */ .wide_visual_slider .sslide img { max-width:100%; margin-left:0; margin-right:0; } }( 이 방안은 모바일에서 가독성 이슈가 발생하므로 추천하지는 않습니다. ) - 해결방안 03)
잘려지는 비율을 조절하고 싶다면 다음의 css 파일 맨 아래에 코드를 추가하고 수치를 조정하시기 바랍니다.
파일 : {스킨폴더}/css/user.css@media only screen and (max-width:1023px) { /* 큰 태블릿 */ .wide_visual_slider .sslide img { max-width:140%; margin-left:-20%; margin-right:-20%; } } @media only screen and (max-width:767px) { /* 작은 태블릿 */ .wide_visual_slider .sslide img { max-width:160%; margin-left:-30%; margin-right:-30%; } } @media only screen and (max-width:479px) { /* 모바일 */ .wide_visual_slider .sslide img { max-width:200%; margin-left:-50%; margin-right:-50%; } }수치 조정 방법)
한 항목당 %의 합이 100%가 되도록하되, 마이너스의 수치는 균등하게 분배합니다.140% -20% -20% = 100% 150% -25% -25% = 100%
※ 작업이 끝난후 화면을 다시 확인하실때 브라우저 캐시를 제거하고 보시기 바랍니다. ( CTRL + F5 )
관련 태그
#반응형 #잘림 #슬라이드배너 #배너 #배너사이드 #배너잘림 #모바일 슬라이드 배너 #반응형 모바일-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP