쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[상품정보] 상품 사진 가로x세로 비율 변경하기
-
- 퍼스트몰
- 일반몰, 입점몰 본사
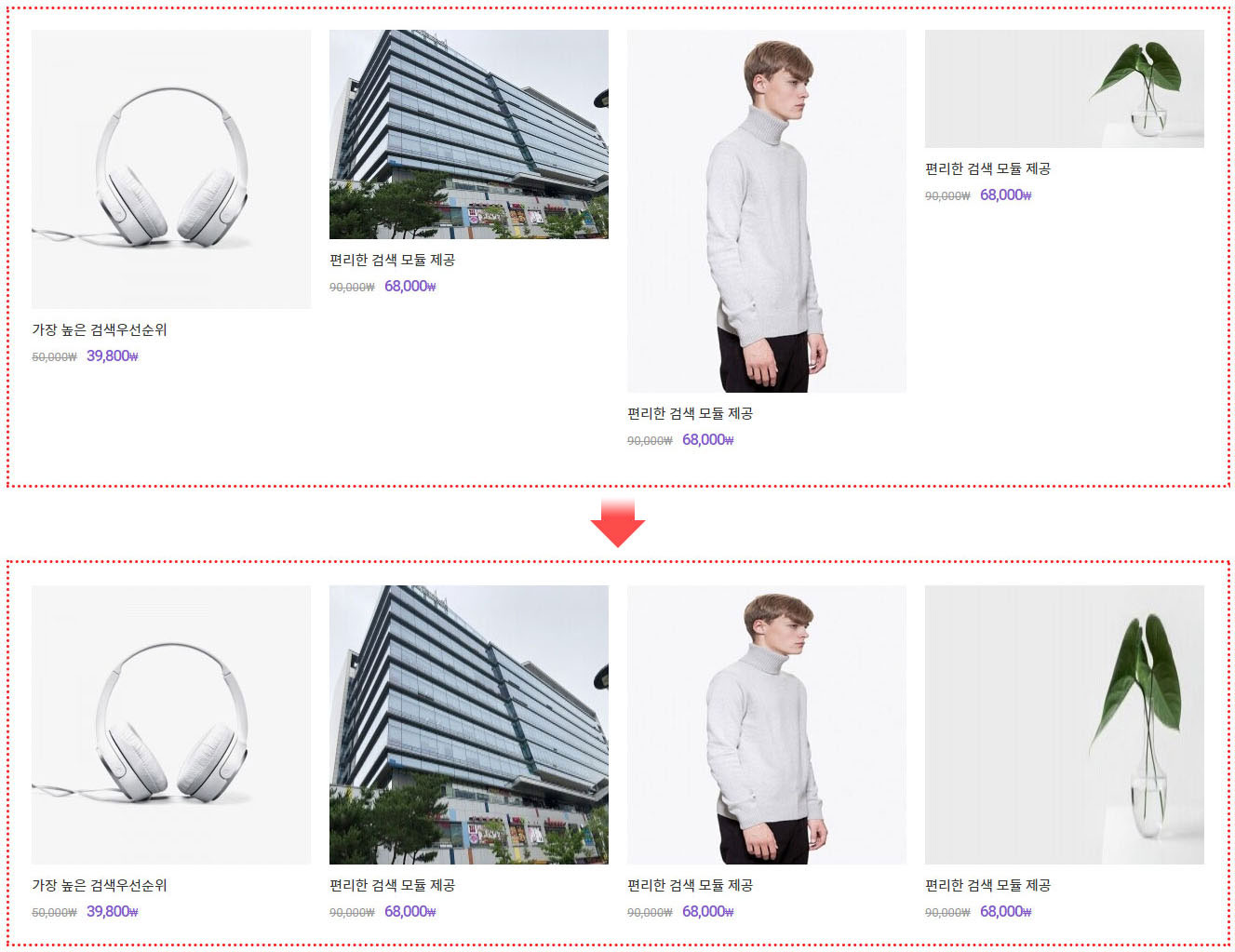
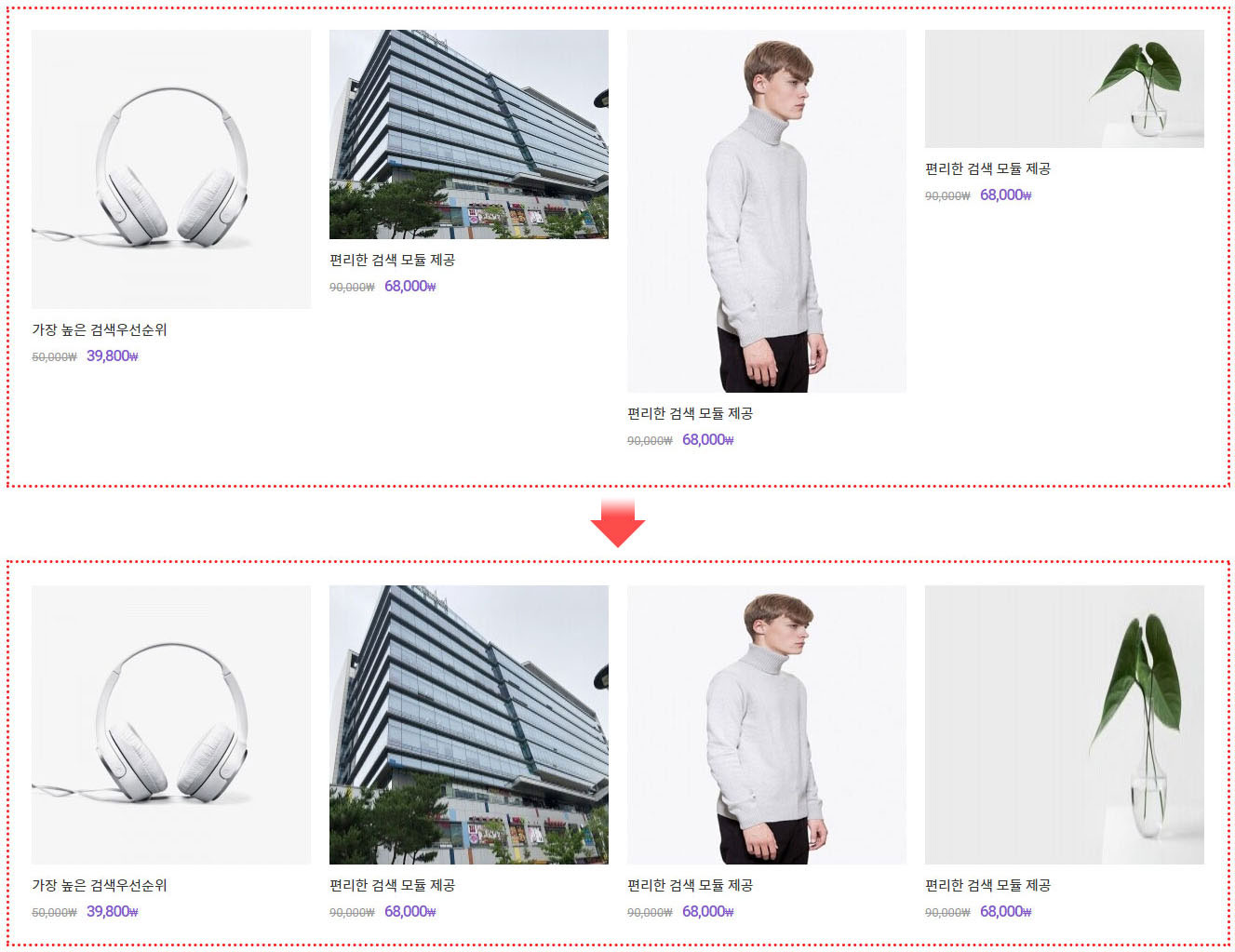
상품 사진을 올릴때는 가로x세로 비율이 중요합니다.
비율이 다른 이미지를 올리면 상품리스트가 정렬되어 보이지 않고 사이트에 대한 신뢰도도 떨어지게 됩니다.
따라서 상품 사진을 동일한 비율로 작업하여 올려야 쇼핑몰의 안정감이 생깁니다.
외부에서 데이터 이전을 해오는 경우 상품 사진 비율이 다른 경우가 종종 있는데
아래 방법은 상품 사진 비율이 다르고 상품수가 많아 새로 이미지를 올리기 힘든 경우에 사용할 수 있는 방법입니다.

아래의 소스코드를 복사하여 [스킨폴더]/css/user.css 에 붙여넣기 해주세요.
(아래 소스코드는 원래의 사이즈와 다르게 동일한 비율로 변경되기 때문에 사진 왜곡이 발생할 수 있습니다. 이 부분은 인지하고 적용해주세요.)/*********************************** 상품사진 비율 고정시키기 ***********************************/ /* 메인 페이지 */ .gl_inner_item_wrap .gli_image>a { position:relative; display:block; width:100%; padding-top:100%; } .gl_inner_item_wrap .gli_image>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 상품리스트 페이지 */ .searched_item_display .item_img_area>a { position:relative; display:block; width:100%; padding-top:100%; } .searched_item_display .item_img_area>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 상품상세 페이지 */ .viewImgWrap { position:relative; display:block; width:100%; padding-top:100%; } .viewImgWrap>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 위시리스트 */ .wish_wrap .wish_list .img_area>a { position:relative; display:block; width:100%; padding-top:100%; } .wish_wrap .wish_list .img_area>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 장바구니 */ .cart_list .cgd_contents .block1 .img_area { width:120px; } .cart_list .cgd_contents .block1 .img_area .goods_thumb { width:120px; height:120px; } /* 최근 본 상품 */ .recent_wrap .recent_list .img_area { width:120px; } .recent_wrap .recent_list .img_area img { width:120px; height:120px; } /* 상품상세 썸네일 */ .pagination>li img { width:80px; height:80px; } /* 게시판 */ .board_goods_list>li.pic img, .goodsviewbox img.pic { width:60px; height:60px; }가로에 비해 세로가 긴 직사각형 형태를 만드려면 아래 노란색으로 표시된 부분의 수치를 변경하여 조정할 수 있습니다.
/*********************************** 상품사진 비율 고정시키기 ***********************************/ /* 메인 페이지 */ .gl_inner_item_wrap .gli_image>a { position:relative; display:block; width:100%; padding-top:130%; } .gl_inner_item_wrap .gli_image>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 상품리스트 페이지 */ .searched_item_display .item_img_area>a { position:relative; display:block; width:100%; padding-top:130%; } .searched_item_display .item_img_area>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 상품상세 페이지 */ .viewImgWrap { position:relative; display:block; width:100%; padding-top:130%; } .viewImgWrap>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 위시리스트 */ .wish_wrap .wish_list .img_area>a { position:relative; display:block; width:100%; padding-top:130%; } .wish_wrap .wish_list .img_area>a>img { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; } /* 장바구니 */ .cart_list .cgd_contents .block1 .img_area { width:120px; } .cart_list .cgd_contents .block1 .img_area .goods_thumb { width:120px; height:156px; } /* 최근 본 상품 */ .recent_wrap .recent_list .img_area { width:120px; } .recent_wrap .recent_list .img_area img { width:120px; height:156px; } /* 상품상세 썸네일 */ .pagination>li img { width:80px; height:104px; } /* 게시판 */ .board_goods_list>li.pic img, .goodsviewbox img.pic { width:60px; height:78px; }
관련 태그
#상품디스플레이 #썸네일 #상품상세 #카테고리 #리스트이미지 #사진크기 #사진비율 #상품이미지-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP