쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[상품정보] 상품리스트 페이지 > 상품 정보 치환코드
-
- 퍼스트몰
- 일반몰, 입점몰 본사
'상품리스트 페이지 > 상품 정보'에 적용 가능한 치환코드를 원하는 위치에 불여넣어 직접 맞춤 개발 해보실 수 있습니다.
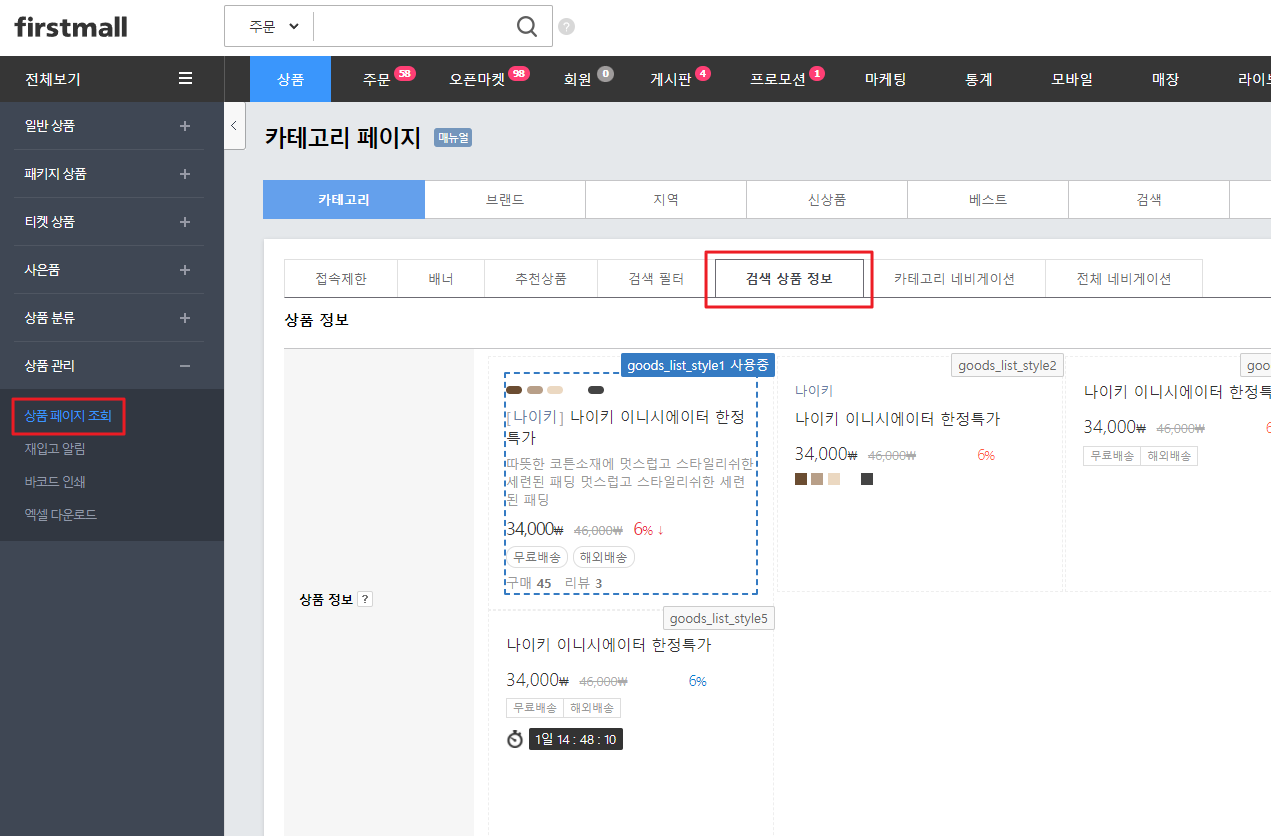
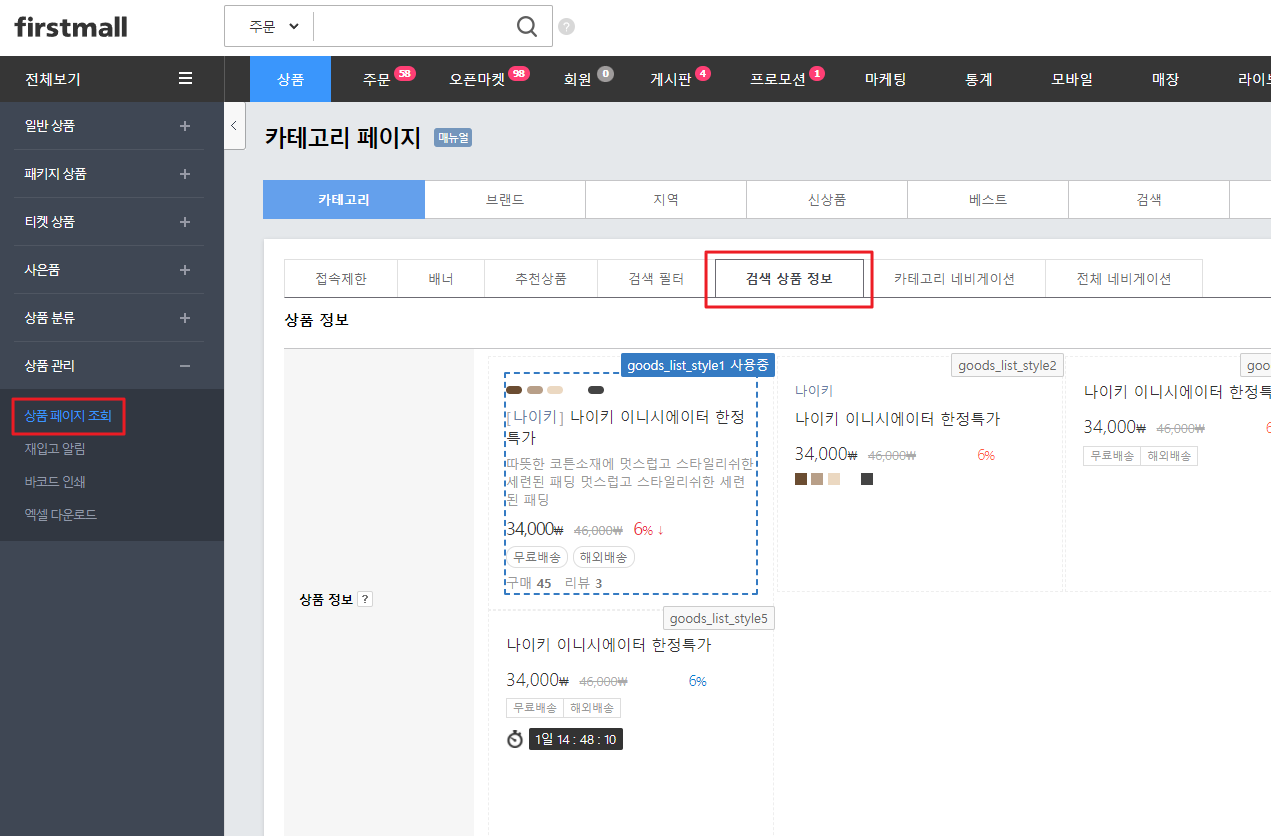
해당하는 위치는 ' 상품 > 상품 관리 > 상품 페이지 조회 > 카테고리'의 '검색 상품 정보' 를 갖고 있는 메뉴들로 '카테고리', '브랜드', '검색결과', '신상품' 등 입니다.
data/design_list/ 폴더에 있는 html 파일에 치환코드 적용이 가능합니다.
※ 메인 상품 디스플레이는 메인 상품 디스플레이↗를 참고해주시기 바랍니다.
※ 해당 코드 작성은 잘못 작성하거나 태그의 특성에 따라 위치를 잡지 않으면 오류가 나거나 화면이 안뜰 수 있습니다.
작업 이전에 백업하기↗를 참고하셔서 백업을 해두고 진행하시고 화면이 안뜰 경우 이전으로 되돌리시기 바랍니다.상품 기본 정보
- 상품명
{ .goods_name } - 상품명과 상품 상세페이지로 링크
<a href="/goods/view?no={ .goods_seq }"><span class="name">{ .goods_name }</span></a> - 상품 짧은 설명
{ .summary } - 브랜드명
{ .brand_title } - 브랜드명과 브랜드 리스트 페이지로 링크
<a href="/goods/brand?code={ .brand_code}"><!--{ .brand_title }--></a>
상품 가격
- 정가
{=get_currency_price(.consumer_price, 2)} - 정가 (숫자에 "nuM" 클래스 적용)
{=get_currency_price(.consumer_price, 2, '', '<span class="nuM">_str_price_</span>')} - 할인 판매가
{=get_currency_price(.sale_price, 2)} - 할인 판매가 (숫자에 "nuM" 클래스 적용)
{=get_currency_price(.sale_price, 2, '', '<span class="nuM">_str_price_</span>')} - 할인율
{ .sale_per }% - 기본 할인 금액
{=get_currency_price(.default_discount, 2)}
배송 정보
- 무료배송인 경우 "무료배송" 노출
<!--{ ? .shipping_group.free_shipping_use == 'Y' }--> 무료배송 <!--{ / }--> - 해외배송인 경우 "해외배송" 노출
<!--{ ? .shipping_group.gl_shipping_yn == 'Y' }--> 해외배송 <!--{ / }-->
수치 정보
- 판매수량
<!--{= number_format(.purchase_ea)}--> - 상품후기 작성수
<!--{= number_format(.review_count)}--> - 찜 개수
{ .wish_count }
상품 정보
- 컬러옵션
<!--{? .color_pick}--> <!--{ @ explode(',', .color_pick) }--> <span class="areA" style="background-color:#{..value_};"></span> <!--{ / }--> <!--{ / }--> - 상품 아이콘
<!--{ ? .today_icon }--> <!--{ @ explode(',', .today_icon) }--> <img src="/data/icon/goods/{=..value_}.gif" alt="" /> <!--{ / }--> <!--{ / }--> - 상품 상태 -- "정상", "품절", "재고확보중", "판매중지"
<!--{ ? .goods_status == 'normal' }-->정상<!--{ / }--> <!--{ ? .goods_status == 'runout' }-->품절<!--{ / }--> <!--{ ? .goods_status == 'purchasing' }-->재고확보중<!--{ / }--> <!--{ ? .goods_status == 'unsold' }-->판매중지<!--{ / }--> - 입점몰인 경우 and 판매자가 있는 경우 "판매자 이름", "판매자 등급" 정보 노출
<!--{ ? serviceLimit('H_AD') // 입점몰인 경우 }--> <img src="{.pgroup_icon // 판매자 아이콘 }" class="rank_img" alt= "" /> { .provider_name // 판매자 이름 } { .pgroup_name // 판매자 등급 } <!--{ / }-->
상품 후기
- 상품후기 평가점수( 5점 만점 )
<!--{= number_format(.review_divide, 1)}--> - 상품후기 가장 좋은 평가정보( 확률 )
<!--{= number_format(.review_toprate)}-->% - 상품후기 가장 좋은 평가정보( 사람수 )
<!--{= number_format(.review_usercnt)}-->명
관련 태그
#상품 페이지 #검색 페이지 #치환코드 #상품 치환코드 #카테고리 페이지 #브랜드 상품 페이지 #new 상품 페이지 #베스트 상품 페이지-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP