쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[공통] 수정하지 않은 곳에서 오류가 나요
-
- 퍼스트몰
- 일반몰, 입점몰 본사
소스 코드를 수정하다가 수정하지 않은 다른 곳에서 갑자기 오류가 난다면 소스를 올바르게 썼는지 확인 해봐야합니다.
가장 흔히 누구나 할 수 있는 실수로 태그를 세트로 같이 추가/삭제하지 않아서 나는 오류일 가능성이 큽니다.
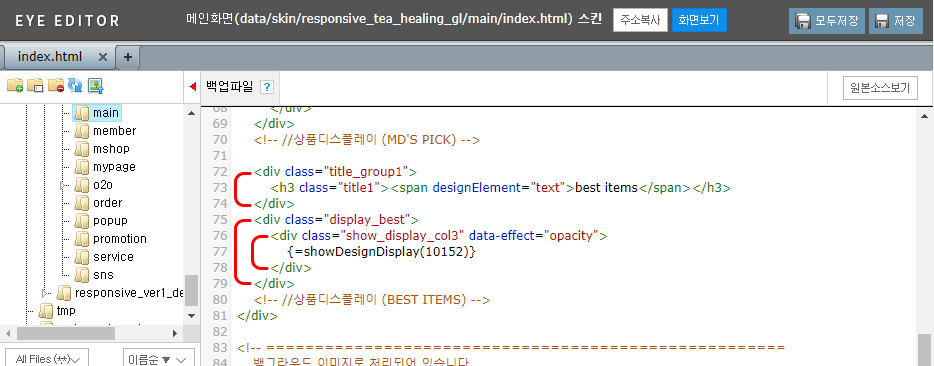
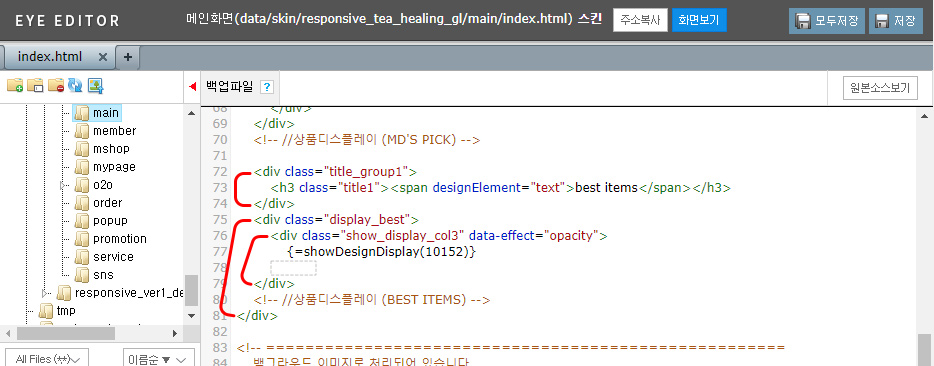
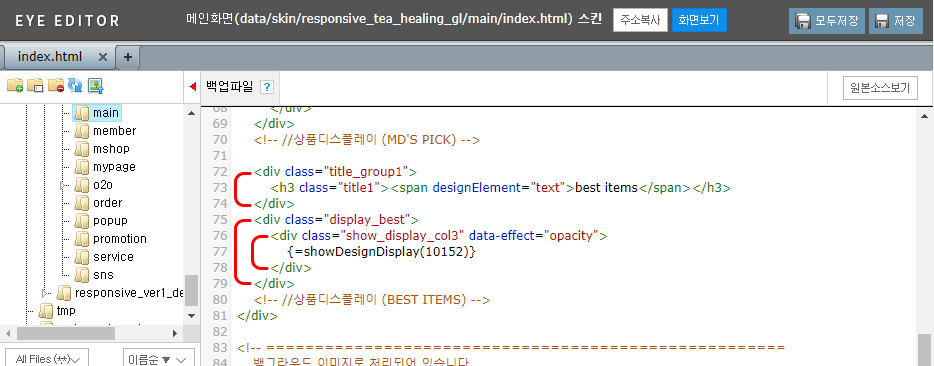
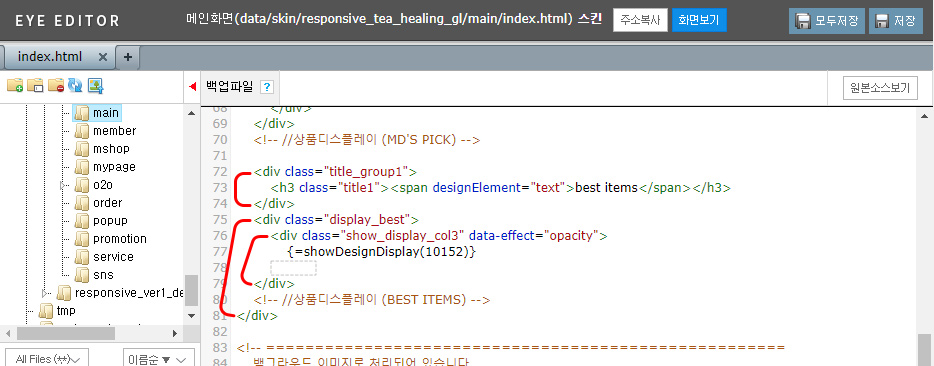
이미지 처럼 html 태그 구조는 대부분 <div></div>와 같이 시작과 종료 태그가 세트로 있으며 닫기 태그의 경우 /가 들어가 있습니다.
복잡한 구조에서 짝궁인 태그를 편하게 구분할 수 있게 들여쓰기로 작성해 알아볼 수 있습니다.
예시에는 <h3></h3>, <span></span>과 같은 세트도 있으며 몇몇 예외로 img와 같은 태그는 닫기 태그가 없습니다.
들여쓰기 위치와 구성으로 봤을 때 각각 72, 74 / 75, 79 / 76, 78라인의 div 태그가 세트인 것을 가늠할 수 있습니다.
이때 추가 및 삭제를 하면서 수정하다가 세트로 수정하지 않으면 세트가 다르게 짝지어지고 어디선가 세트가 안맞아 모자라게 됩니다.
소스를 수정한 부분은 대부분 근처에 있는 태그로 대신 짝을 지어 오류가 나지 않지만 어디선가 알 수 없는 오류가 날 수 있습니다.

이렇게 오류 날 경우 오류가 난 위치를 위주로 확인하기 때문에 전문가들도 쉽게 찾기 어려울 수 있습니다.
그렇기 때문에 예방 차원에서 위치에 맞는 들여쓰기를 하고, 시작과 종료 태그를 세트로 추가 및 삭제하셔야 합니다.
이미 오류가 나고 있는데 정확히 위치를 모르시겠다면 원상복구를 통해 조금씩 되돌리면서 오류가 나지 않는 상황까지 되돌려야합니다.
원상복구↗
관련 태그
#오류해결 #소스 수정 #코드 수정 #오류 수정 #엉뚱한 곳 #전혀 다른 곳 #알 수 없는 곳 #태그 삭제 #태그 추가 #소스 추가 오류-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP