쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
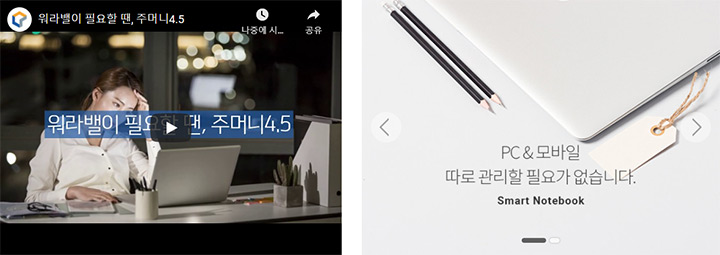
[배너][동영상] 메인 배너 템플릿에 슬라이드 배너나 동영상을 넣고 싶어요.
-
- 퍼스트몰
- 일반몰, 입점몰 본사
퍼스트몰에서는 다양한 타입의 배너 템플릿을 제공하고 있습니다.
배너 템플릿 종류는 배너 템플릿↗에서 확인하실 수 있으며 해당 코드를 메인에 적용하면 됩니다.
배너 영역에는 이미지뿐만 아니라 슬라이드 배너, 동영상을 넣을 수도 있습니다.

슬라이드 배너 넣기
1. 슬라이드 배너를 만들고 스타일, 치환코드 번호를 기억해둡니다.
2. 나머지 배너 이미지들을 업로드하고 경로를 복사해둡니다.
3. 아래 슬라이드 배너 영역 코드를 복사해 <li></li> 사이에 붙여넣고 스타일과 치환코드에 맞게 코드를 변경합니다.
슬라이드 배너에 대한 코드 변경은 슬라이드 배너 넣기↗를 참고하시기 바랍니다.<div class="respBnrGon respBnrGon_num3_typeC"> <ul> <li> <!-- 슬라이드 배너 영역 (light_style_1_5) :: START --> <div class="sliderA center slider_before_loading"> {=showDesignBanner(5)} </div> <script type="text/javascript"> $(function() { $('.light_style_1_5').slick({ dots: true, autoplay: true, speed: 800, autoplaySpeed: 4000 }); }); </script> <!-- 슬라이드 배너 영역 (light_style_1_5) :: END --> </li> <li><a href="#"><img src="../images/design/banner1.png" alt="" /></a></li> <li><a href="#"><img src="../images/design/banner2.png" alt="" /></a></li> </ul> </div>
유튜브 영상 넣기
1. 유튜브 영상 퍼가기를 통해 iframe 소스를 복사합니다. 유튜브 영상↗
2. 아래 유튜브 영상 영역 코드를 복사해 <li></li> 사이에 붙여넣고 iframe 부분을 복사한 코드로 변경합니다.<div class="respBnrGon respBnrGon_num3_typeC"> <ul> <li> <!-- 유튜브 영상 영역 :: START --> <div class="resp_youtube_wrap"> <div class="youtube_inner"> <iframe width="560" height="315" src="https://www.youtube.com/embed/Lkl178HdiqE" ...... ></iframe> </div> </div> <!-- 유튜브 영상 영역 :: END --> </li> <li><a href="#"><img src="../images/design/bnr_414x194.png" alt="" /></a></li> <li><a href="#"><img src="../images/design/bnr_414x194.png" alt="" /></a></li> </ul> </div>
관련 태그
#배너 템플릿 #배너 슬라이드 #배너 동영상 #슬라이드 넣기 #동영상 넣기 #유튜브 영상 넣기 #유투브 #유튜브-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP