쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
부가서비스/마케팅
톡체크아웃 스킨패치는 어떻게 하나요?
-
- 퍼스트몰
- 일반몰, 입점몰 본사, 입점몰 입점사
기존 "카카오 페이구매"에서 "톡체크아웃"으로 서비스명이 변경되었으며,
2023년 9월 1차 개선 및 오류 패치(카카오 페이구매 서비스명 변경 외)로 23년 9월 6일 패치되었습니다.
자동패치가 되지 않는 FTP 오픈 계정은 위 제목 기준으로 이용중인 서비스에 맞게 프로그램 패치를 진행해 주셔야 합니다.기존 카카오 페이구매 서비스 스킨 패치↗ (21년 7월 1일)
서비스명 변경 스킨 패치↗톡체크아웃 서비스 이용을 위해서는 스킨패치를 필수로 진행해주셔야 합니다.
스킨 패치를 진행하기 전 먼저 현재 사용중인 스킨 종류를 반드시 확인 하신 후 진행하시기 바랍니다.
패치 진행은 FTP 전용 프로그램 (파일질라 등) 을 사용하셔서 진행해 주시면 됩니다.
FTP 접속 계정 정보는 MY퍼스트몰 에서 확인 가능합니다. FTP 접속 정보 확인 방법 FAQ↗STEP 1. 현재 사용중인 스킨을 확인해주세요.
- 전용스킨(PC), 전용스킨(Mobile), 반응형스킨 여부 확인 후 STEP 2 진행STEP 2. 현재 사용중인 스킨에 해당하는 최신 패치 파일을 다운로드 하세요.
- 스킨패치 파일 다운로드 > skin_patch.zipSTEP 3. 다운로드 받은 파일에 포함된 신규파일을 스킨에 먼저 업로드해주세요.
- PC전용스킨(default_gl) 신규추가파일 없음.
- Mobile전용스킨(mobile_ver3_default_gl)
: data/skin/mobile_ver3_default_gl/images/design/kakao.png
- 반응형스킨(responsive_ver1_default_gl)
: data/skin/responsive_ver1_default_gl/images/design/kakao.png
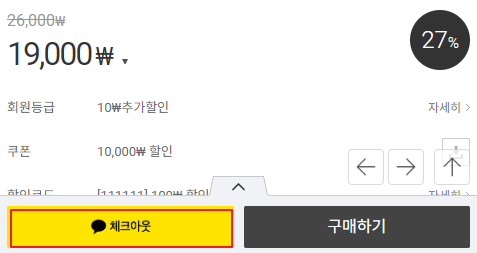
중요! 해당 png파일을 업로드해야 모바일 화면의 톡체크아웃 선택 버튼에 로고가 표시됩니다.
STEP 4. 수정된 파일의 소스를 수정해주세요.
① PC전용스킨(default_gl)
: /data/skin/default_gl/goods/view.html
: /data/skin/default_gl/order/cart.html
② Mobile전용스킨(mobile_ver3_default_gl)
: /data/skin/mobile_ver3_default_gl/common/script.js
: /data/skin/mobile_ver3_default_gl/css/common.css
: /data/skin/mobile_ver3_default_gl/goods/view.html
: /data/skin/mobile_ver3_default_gl/order/cart.html
③ 반응형스킨(responsive_ver1_default_gl)
: /data/skin/responsive_ver1_default_gl/common/script.js
: /data/skin/responsive_ver1_default_gl/css/common.css
: /data/skin/responsive_ver1_default_gl/goods/view.html
: /data/skin/responsive_ver1_default_gl/order/cart.html
수정 파일 수정 방법
관리자 > 디자인환경 > html 소스 에디터 메뉴 또는 FTP 프로그램으로 접속하신 후
아래 변경이 필요한 파일 경로로 접속하신 후, 해당 코드를 수정해 주세요.
삭제된 코드는 빨간색으로 표기되어 있고, 추가된 코드는 초록색으로표기되어 있으니, 구분을 확인하여 소스를 추가/삭제해주세요.① 전용스킨 (PC)
A. 파일 경로 : /data/skin/default_gl/goods/view.html
- 수정(약 149 ~ 157줄)
- 수정전$(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $("#npay_area").show(); }else{ $("#npay_area").hide(); } /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh- 수정후$(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); getShippingInfo(set_seq); } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh
- 수정(약 237 ~ 244줄)
-수정전{?preload} $(".set_preload").one('inview',get_preload_func); {/} /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $("#npay_area").show(); }else{ $("#npay_area").hide(); } /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ }); /* 상세페이지 확대보기 */- 수정후{?preload} $(".set_preload").one('inview',get_preload_func); {/} var shipping_set_seq = $("select[name='shipping_method'] option:selected").val(); getShippingInfo(shipping_set_seq); }); /* 상세페이지 확대보기 */
- 수정(약 934줄)
- 수정전<span class="select_style {?count(shipping_set)==1}hide{/}" style="width:200px;"> <select name="shipping_method" onchange="view_delivery_cost();"> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/} {?.npay_order_possible=='Y'}npay="Y"{:}npay="N"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> </span>- 수정후<span class="select_style {?count(shipping_set)==1}hide{/}" style="width:200px;"> <select name="shipping_method" onchange="view_delivery_cost();"> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> </span>
- 소스추가 (약 1208줄 부터)
<!--{?navercheckout_tpl}--> <li class="right" id="npay_area" style="display:none;"> {navercheckout_tpl} </li> <!-- //네이버 체크아웃 --> <!--{/}--> <!--{?talkbuyorder_tpl}--> <li class="right" id="talkbuy_area" style="display:none;"> {talkbuyorder_tpl} </li> <!--{/}--> </ul>
B. 파일 경로 : /data/skin/default_gl/order/cart.html
- 소스추가 (약 671줄 부터)
<!--{?navercheckout_tpl}--> <div class="pdt25 right"> {navercheckout_tpl} </div> <!-- //네이버 체크아웃 --> <!--{/}--> <!--{?talkbuyorder_tpl}--> <div class="pdt25 right"> {talkbuyorder_tpl} </div> <!-- //카카오톡구매 페이 --> <!--{/}--> <!-- //본문내용 끝 -->
② 전용스킨 (모바일)
A. 파일 경로 : /data/skin/mobile_ver3_default_gl/common/script.js
- 소스삭제 (약 195~226줄)
/* 상품상세 - SNS 공유(레이어) */ $("#sns_btn").click(function(){ $(".sns_pop").fadeIn(); $(".sns_bg").fadeIn(); $("html").attr("class","overflow").bind('touchmove', function(e){e.preventDefault()}); }); $(".sns_close, .sns_bg").live('click', function(){ $(".sns_pop").fadeOut(); $(".cmt_sns_pop").fadeOut(); $(".sns_bg").fadeOut(); $("html").attr("class","auto").unbind('touchmove'); }); /* 상품상세 - 구매하기(슬라이딩 메뉴) */ $("#buy_btn, .option_btn.off, .goods_bg, #npay_btn").click(function(){ $(".NpayNo").show(); $(".goods_npay").hide(); var goods_open = $('.option_btn').hasClass('off') if (goods_open){ $(".option_btn").removeClass("off").addClass("on"); $(".buy_option_wrap").show(); $(".buy_btn_wrap").hide(); $(".goods_bg").fadeIn(); $("html").attr("class","overflow"); //$("body").css({'position':'fixed','top':'0','left':'0','overflow':'hidden'}); $("#goods_title_bar").hide(); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").hide(); $(".goods_npay").show(); } }else{ $(".option_btn").removeClass("on").addClass("off"); $(".buy_option_wrap").hide(); $(".buy_btn_wrap").show(); $(".goods_bg").fadeOut(); $("html").attr("class","auto"); $("body").css({'position':'','top':'','left':'','overflow':''}); $("#goods_title_bar").show(); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").show(); $(".goods_npay").hide(); } } }); /* 플로팅 - BACK/TOP(대쉬보드) */ $(document).bind("scroll resize", function(){ var scrollTop = parseInt($(document).scrollTop()); if(scrollTop > 0){ $("#floating_over").fadeIn(); }else{ $("#floating_over").fadeOut(); } });
B. 파일 경로 : /data/skin/mobile_ver3_default_gl/css/common.css
- 수정 (약 1104줄)
- 수정전@media (min-width:640px) { #goods_buy_wrap .goods_option {max-height:150px;} } #goods_buy_wrap .goods_btn {padding:10px;} #goods_buy_wrap .goods_npay {margin:0 10px 10px; border:1px solid #ddd; background:#fff; padding:10px; overflow:hidden;} .goods_bg {display:none; position:fixed; top:0; left:0; width:100%; height:100%; background:#000; opacity:0.5; filter:alpha(opacity=50); z-index:1000;} /* 상품상세 - 상품설명 탭(대쉬보드)*/ #goods_tabs.flyingMode {position:fixed; top:40px; left:0px; width:100%;z-index:101;}- 수정후@media (min-width:640px) { #goods_buy_wrap .goods_option {max-height:150px;} } #goods_buy_wrap .goods_btn {padding:10px;} #goods_buy_wrap .goods_npay, .goods_talkbuy {margin:0 10px 10px; border:1px solid #ddd; background:#fff; padding:10px; overflow:hidden;} #goods_buy_wrap .goods_talkbuy {text-align:center;} #goods_buy_wrap .pay_btn {width:100%;} .goods_bg {display:none; position:fixed; top:0; left:0; width:100%; height:100%; background:#000; opacity:0.5; filter:alpha(opacity=50); z-index:1000;} /* 상품상세 - 상품설명 탭(대쉬보드)*/ #goods_tabs.flyingMode {position:fixed; top:40px; left:0px; width:100%;z-index:101;}
- 수정 (약 1139 ~ 1140줄)
- 수정전/* 하단 콘텐츠 */ .sub_contents {padding:15px 10px; line-height:16px;} .sub_contents h3 {padding-bottom:5px; font-size:13px; font-weight:bold;} /* npay */ #npay_btn {display:inline-block; background-color:#3f63bf; border:1px solid #2346a1; border-radius:5px !important; height:42px; line-height:32px; font-size:16px; font-weight:600; color:#ffffff; letter-spacing:-1px; border-color: #00bd39 !important; background-color: #00c73c !important;background:url('../images/design/npay.png') no-repeat center; background-size:45px;} /* 추가버튼 */- 수정후/* 하단 콘텐츠 */ .sub_contents {padding:15px 10px; line-height:16px;} .sub_contents h3 {padding-bottom:5px; font-size:13px; font-weight:bold;} /* npay / talkbuy_btn */ #npay_btn {display:inline-block; border:1px solid #2346a1; border-radius:5px !important; height:42px; line-height:32px; font-size:16px; font-weight:600; color:#ffffff; letter-spacing:-1px; border-color: #00bd39 !important; background-color: #00c73c !important;background:url('../images/design/npay.png') no-repeat center; background-size:45px;} #kpay_btn {display:inline-block; border:1px solid #fac900; border-radius:5px !important; height:42px; line-height:32px; font-size:16px; font-weight:600; color:#ffffff; letter-spacing:-1px; border-color: #ebbe0b !important; background-color: #fee500 !important;background:url('../images/design/kakao.png') no-repeat center; background-size:45px;} /* 추가버튼 */
C. 파일 경로 : /data/skin/mobile_ver3_default_gl/goods/view.html
- 수정 (약 217 ~ 228줄)
- 수정전{? commonpreload } $(".set_preload").one('inview',get_commonpreload_func); {/} /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ <!--{? navercheckout_tpl }--> var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $("#buy_btn").css('width','80%'); $("#npay_btn").css({ 'width':'calc(20% - 10px)', 'display': '' }); }else{ $("#npay_btn").css('display', 'none'); $("#buy_btn").css('width','100%'); } <!--{ / }--> /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ }); // 티켓상품 지도변경 버튼 :: 2014-04-02 lwh- 수정후{? commonpreload } $(".set_preload").one('inview',get_commonpreload_func); {/} var shipping_set_seq = $("select[name='shipping_method'] option:selected").val(); getShippingInfo(shipping_set_seq); }); // 티켓상품 지도변경 버튼 :: 2014-04-02 lwh
- 수정 (약 279 ~ 291줄)
- 수정전if (prepay_info) chg_prepayinfo(prepay_info); // 선착불 변경 //if (hop_date) $("#hop_select_date").val(hop_date); // 희망배송일 자동지정 $(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $("#buy_btn").css('width','80%'); $("#npay_btn").css({ 'width':'calc(20% - 10px)', 'display': '' }); }else{ $("#npay_btn").css('display', 'none'); $("#buy_btn").css('width','100%'); } /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh- 수정후if (prepay_info) chg_prepayinfo(prepay_info); // 선착불 변경 //if (hop_date) $("#hop_select_date").val(hop_date); // 희망배송일 자동지정 $(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); getShippingInfo(set_seq); } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh
- 소스추가 (약 633줄 부터)
<form name="goodsForm" method="post" enctype="multipart/form-data" action="../order/add" target="actionFrame"> <input type="hidden" name="goodsSeq" value="{goods.goods_seq}" /> <input type="hidden" name="goodsViewVersion" value="2" /> <table class="goods_spec_table" width="100%" cellpadding="0" cellspacing="0" border="0">
- 수정 (약 1147줄)
- 수정전<!--{ ? shipping_set }--> <li class="pdb5"> <span class="select_style {?count(shipping_set)==1}hide{/}"> <select name="shipping_method" onchange="view_delivery_cost();"> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/} {?.npay_order_possible=='Y'}npay="Y"{:}npay="N"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> <script>$(function(){view_delivery_cost()});</script> </span> <!--{ ? count(shipping_set) == 1 }-->- 수정후<!--{ ? shipping_set }--> <li class="pdb5"> <span class="select_style {?count(shipping_set)==1}hide{/}"> <select name="shipping_method" onchange="view_delivery_cost();"> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> <script>$(function(){view_delivery_cost()});</script> </span> <!--{ ? count(shipping_set) == 1 }-->
- 수정 (약 1523 ~ 1529줄)
- 수정전<table width="100%" border="0" cellpadding="0" cellspacing="0"> <colgroup> <col width="50%" /><col width="50%" /> </colgroup> <tr> <!--{ ? goods.goods_status == 'normal' && !goods.string_price_use && !goods.string_button_use}--> <td> {? navercheckout_tpl } <input type="button" style="width:calc(20% - 10px); display:none;" id="npay_btn" class="fleft" /><input type="button" style="width:80%;" id="buy_btn" class="fright btn_important_large" value="구매하기" /> {:} <input type="button" style="width:100%;" id="buy_btn" class="btn_important_large" value="구매하기" /> {/} </td> <!--{ : goods.string_button_use }--> <td>{goods.string_button}</td> <!--{ : }-->- 수정후 (약 1523~1529줄)<table width="100%" border="0" cellpadding="0" cellspacing="0"> <colgroup> <col width="50%" /><col width="50%" /> </colgroup> <tr> <!--{ ? goods.goods_status == 'normal' && !goods.string_price_use && !goods.string_button_use}--> <td class="pay_btn"></td> <!--{ : goods.string_button_use }--> <td>{goods.string_button}</td> <!--{ : }-->
- 소스추가 (약 1637줄 부터)
{? navercheckout_tpl }<div class="goods_npay hide">{navercheckout_tpl}</div>{/} {? talkbuyorder_tpl }<div class="goods_talkbuy hide">{talkbuyorder_tpl}</div>{/} </div>
D. 파일 경로 : /data/skin/mobile_ver3_default_gl/order/cart.html
- 소스추가 (약 531줄 부터)
<div class="btn_wrap pdt10"> <input type="button" class="btn_normal_large btn_selected_order" style="cursor:pointer; width:46%; height:50px;" value="선택상품 주문하기" /> <input type="button" class="btn_important_large btn_all_order" style="cursor:pointer; width:46%; height:50px;" {? total_ea < 1 }onclick="openDialogAlert('주문할 상품을 선택해 주세요.','400','140');return false;" {/} value="주문하기" /> <div class="pdb10 center">{navercheckout_tpl}</div> <div class="pdb10 center">{talkbuyorder_tpl}</div> </div> <!-- 총합계 End -->
③ 반응형스킨
A. 파일 경로 : data/skin/responsive_ver1_default_gl/common/script.js
- 소스삭제 (약 196~253줄)
$(".sns_close, .sns_bg").live('click', function(){ $(".sns_pop").fadeOut(); $(".cmt_sns_pop").fadeOut(); $(".sns_bg").fadeOut(); $("html").attr("class","auto").unbind('touchmove'); }); /* 상품상세 - 구매하기(슬라이딩 메뉴) */ $("#btnSectionOpen, #btnSectionClose, #buy_btn, .goods_bg, #npay_btn").click(function(){ $(".NpayNo").show(); $(".goods_npay").hide(); if ( $('#goodsOptionBuySection').is(':hidden') ) { $("#goodsBuyOpenSection").hide(); $("#goodsOptionBuySection").show(); $(".goods_bg").show(); $('body').css('overflow', 'hidden'); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").hide(); $(".goods_npay").show(); } } else { $("#goodsBuyOpenSection").show(); $("#goodsOptionBuySection").hide(); $(".goods_bg").hide(); $('body').css('overflow', 'auto'); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").show(); $(".goods_npay").hide(); } } }); /* $("#buy_btn, .option_btn.off, .goods_bg, #npay_btn").click(function(){ $(".NpayNo").show(); $(".goods_npay").hide(); var goods_open = $('.option_btn').hasClass('off') if (goods_open){ $(".option_btn").removeClass("off").addClass("on"); $(".buy_option_wrap").show(); $(".buy_btn_wrap").hide(); $(".goods_bg").fadeIn(); $("html").attr("class","overflow"); //$("body").css({'position':'fixed','top':'0','left':'0','overflow':'hidden'}); $("#goods_title_bar").hide(); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").hide(); $(".goods_npay").show(); } }else{ $(".option_btn").removeClass("on").addClass("off"); $(".buy_option_wrap").hide(); $(".buy_btn_wrap").show(); $(".goods_bg").fadeOut(); $("html").attr("class","auto"); $("body").css({'position':'','top':'','left':'','overflow':''}); $("#goods_title_bar").show(); if( $(this).attr('id') == "npay_btn" ) { $(".NpayNo").show(); $(".goods_npay").hide(); } } }); */ /* 플로팅 - BACK/TOP(대쉬보드) */ $(document).bind("scroll resize", function(){ var scrollTop = parseInt($(document).scrollTop()); if(scrollTop > 0){ $("#floating_over").fadeIn(); }else{ $("#floating_over").fadeOut(); } });
B. 파일 경로 : data/skin/responsive_ver1_default_gl/css/common.css
- 소스추가 (약 522줄 부터)
.basic_btn_area { display:table; width:100%; table-layout:fixed; } .basic_btn_area>li { display:table-cell; padding-left:10px; } .basic_btn_area>li:first-child { padding-left:0; } .basic_btn_area>li>button { width:100%; } .basic_btn_area>li.npay_area { width:30%;} .basic_btn_area>li.talkbuy_area { width:30%;} .basic_btn_area>li:first-child[style*="display:none"] + li { padding-left:0; } .basic_btn_area2 { display:table; width:100%; table-layout:fixed; }
- 소스추가 (약 584줄 부터)
/*button.btn_resp.btn_open_small { padding-right:18px; background-image:url(../images/design/right_quick_arrowdown.gif); background-position:right 6px top 45%; background-repeat:no-repeat; }*/ /*button.btn_resp.btn_open_small.btn_close_small { background-image:url(../images/design/right_quick_arrowup.gif); } */ .ico_down { display:inline-block; box-sizing:border-box; border:1px #ccc solid; background:#fff url('../images/common/icon_download2.png') 50% 50% no-repeat; width:28px; height:28px; text-indent:-9999px; cursor:pointer;} #npay_btn { padding-left:5px; padding-right:5px; min-width:70px; border-color:#00c73c; color:#fff; background:#00c73c url('../images/design/npay.png') no-repeat center; background-size:60px;} #kpay_btn { padding-left:5px; padding-right:5px; min-width:70px; border-color:#fee500; color:#fff; background:#fee500 url('../images/design/kakao.png') no-repeat center; background-size:60px;} /* //button */
- 수정 (약 1654 ~ 1656줄)
- 수정전.goods_naver_talk_pc { padding-top:20px; } .goods_naver_talk_pc .btn_naver_talk { width:100%; } .goods_npay { margin-top:15px; } .goods_npay:after {content:""; display:block; clear:both;} .goods_npay_inner { float:right; } @media only screen and (max-width:767px) {- 수정후.goods_naver_talk_pc { padding-top:20px; } .goods_naver_talk_pc .btn_naver_talk { width:100%; } .goods_npay, .goods_talkbuy{ margin-top:15px; } .goods_npay:after, .goods_talkbuy:after {content:""; display:block; clear:both;} .goods_npay_inner, .goods_talkbuy_inner { float:right; } @media only screen and (max-width:767px) {
- 소스추가 (약 1664줄 부터)
@media only screen and (max-width:767px) { .goods_buttons_area { padding:10px 10px 0; } .goods_option_area { padding-left:10px; padding-right:10px; } .goods_naver_talk_pc { display:none; } .goods_npay { margin-top:0; display:none; } .goods_talkbuy { margin-top:0; display:none; } }
C. 파일 경로 : data/skin/responsive_ver1_default_gl/goods/view.html
- 수정 (약 228 ~ 239줄)
- 수정전{? commonpreload } $(".set_preload").one('inview',get_commonpreload_func); {/} /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $(".npay_area").show(); $(".goods_npay").show(); }else{ $(".npay_area").hide(); $(".goods_npay").hide(); } /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ });- 수정후{? commonpreload } $(".set_preload").one('inview',get_commonpreload_func); {/} var shipping_set_seq = $("select[name='shipping_method'] option:selected").val(); getShippingInfo(shipping_set_seq); });
- 수정 (약 290 ~ 302줄)
- 수정전$(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 시작 */ var npay = $("select[name='shipping_method'] option:selected").attr('npay'); if(npay=='Y'){ $(".npay_area").show(); $(".goods_npay").show(); }else{ $(".npay_area").hide(); $(".goods_npay").hide(); } /* #20936 2018-09-27 ycg 네이버페이 배송옵션 변경 이벤트 수정 - 종료 */ } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh- 수정후$(".set_lay").hide(); $(".shipping_set_area").find(".set_"+set_seq).show(); getShippingInfo(set_seq); } // 자세히보기 배송비 안내에서 배송정보 변경 :: 2016-08-10 lwh
- 소스추가 (약 533줄 부터)
<div id="goods_spec"> <form name="goodsForm" method="post" enctype="multipart/form-data" action="../order/add" target="actionFrame"> <input type="hidden" name="goodsSeq" value="{goods.goods_seq}" /> <input type="hidden" name="goodsViewVersion" value="2" /> <div class="sns_wish">
- 수정 (약 1074줄)
- 수정전<!--{ ? shipping_set }--> <ul class="detail_spec_table sub"> <li> <select class="M" name="shipping_method" onchange="view_delivery_cost();" {?count(shipping_set)==1}style="display:none"{/}> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/} {?.npay_order_possible=='Y'}npay="Y"{:}npay="N"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> <script>$(function(){view_delivery_cost()});</script>- 수정후<!--{ ? shipping_set }--> <ul class="detail_spec_table sub"> <li> <select class="M" name="shipping_method" onchange="view_delivery_cost();" {?count(shipping_set)==1}style="display:none"{/}> <!--{ @ shipping_set }--> <option value='{.shipping_set_seq}' {?.default_yn=='Y'}selected{/} grp_seq="{.shipping_group_seq}" nation="{.delivery_nation}" prepay_info="{.prepay_info}" shipping_set_code="{.shipping_set_code}" {?.hopeday_required=='Y'}hop_date="{.hop_date}"{/}>{.shipping_set_name}{?.shipping_set_code!='direct_store'}({.prepay_txt}){/}</option> <!--{ / }--> </select> <script>$(function(){view_delivery_cost()});</script>
- 소스추가 (약 1430줄 부터)
<ul class="goods_buttons_section"> <!--{ ? goods.goods_status == 'normal' && !goods.string_price_use && !goods.string_button_use}--> <li> <ul class="basic_btn_area"> {? talkbuyorder_tpl } <li class="talkbuy_area" style="display:none;"><button type="button" id="kpay_btn" class="btn_resp size_c"></button></li> {/} {? navercheckout_tpl } <li class="npay_area" style="display:none;"><button type="button" id="npay_btn" class="btn_resp size_c"></button></li> {/} <li><button type="button" id="buy_btn" class="btn_resp size_c color2"><span designElement="text">구매하기</span></button></li> </ul> </li>
- 소스추가 (약 1568줄 부터)
{? navercheckout_tpl } <div class="goods_npay" style="display:none;"> <div class="goods_npay_inner">{navercheckout_tpl}</div> </div> {/} {? talkbuyorder_tpl } <div class="goods_talkbuy" style="display:none;"> <div class="goods_talkbuy_inner">{talkbuyorder_tpl}</div> </div> {/} <!--{? sns.ntalk_connect == 'Y' && sns.ntalk_use == 'Y' && sns.ntalk_use_mobile_product == 'Y'}-->
D. 파일 경로 : data/skin/responsive_ver1_default_gl/order/cart.html
- 소스추가 (약 329줄 부터)
<ul class="cart_order_btn_area"> <!--{? btn_estimateyn == 'y' }--> <li> <button type="button" class="btn_resp size_c btn_select_estimate">전체 견적서</button> </li> <!--{ / }--> <li> <input type="button" class="btn_resp size_c color2 btn_all_order" {? total_ea < 1 }onclick="openDialogAlert('주문할 상품을 선택해 주세요.','400','140');return false;" {/} value="전체 주문하기" /> </li> </ul> <div class="pdb10 center">{navercheckout_tpl}</div> <div class="pdb10 center">{talkbuyorder_tpl}</div> </li> <!-- ++++++++++++ //cart right area +++++++++++ -->
관련 태그
#스킨패치 #톡체크아웃 #카카오 페이구매-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP