쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
[기본] 쇼핑몰 메인 화면에 슬라이드 배너를 넣고 싶은데 어떻게 해야 하나요?
-
- 퍼스트몰, 구버전
- 일반몰, 입점몰 본사
1. 쇼핑몰 관리자 페이지에서 오른쪽 상단 '디자인 편집'을 클릭하여 디자인 환경으로 접속합니다.
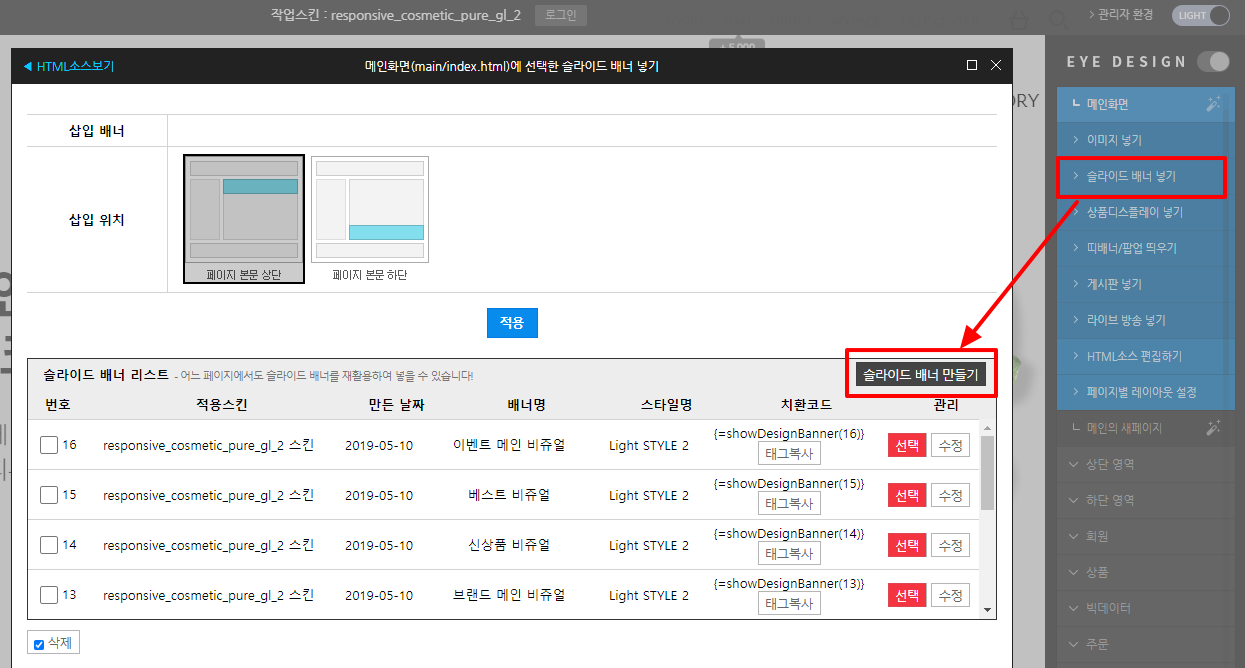
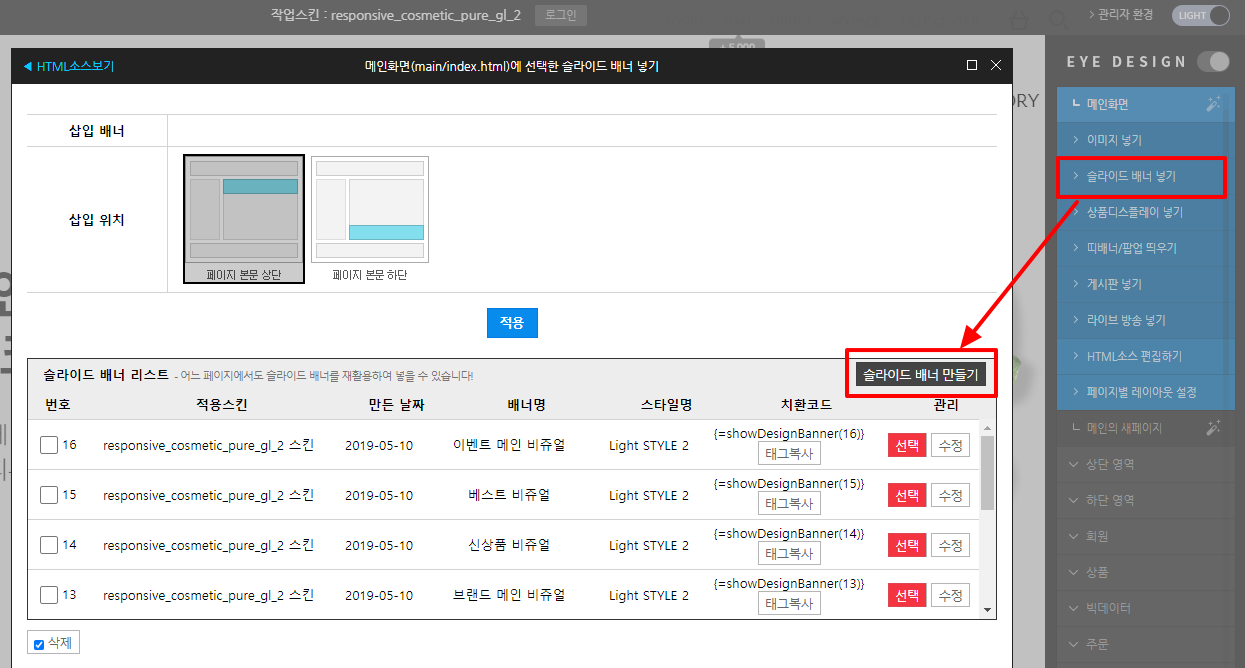
2. EYE DESIGN의 메인화면 메뉴에서 마우스 오른쪽 버튼을 클릭, ‘슬라이드 배너 넣기’를 선택한 후 '슬라이드 배너 만들기'를 클릭합니다.

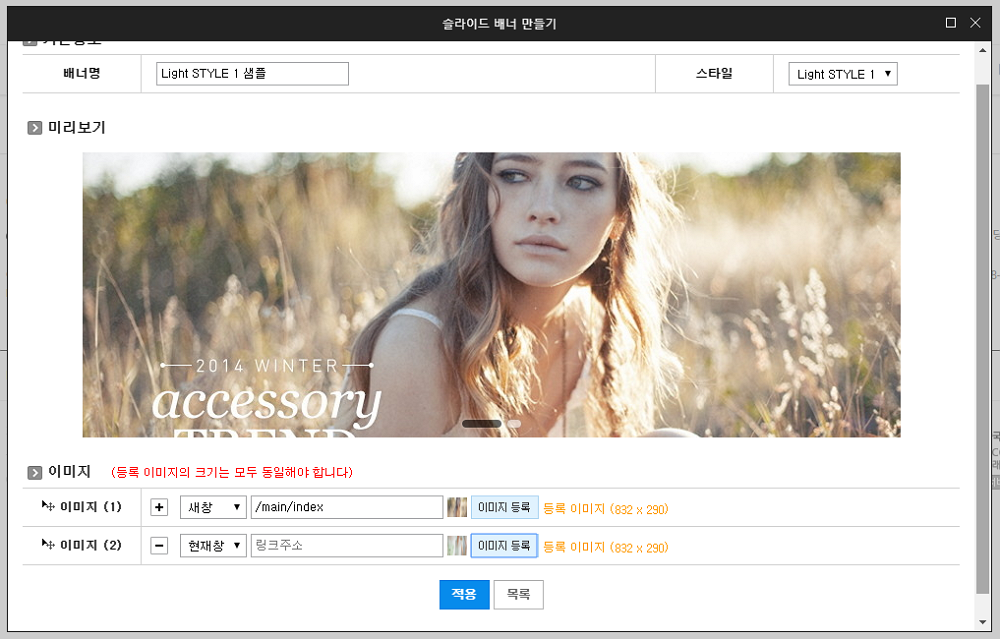
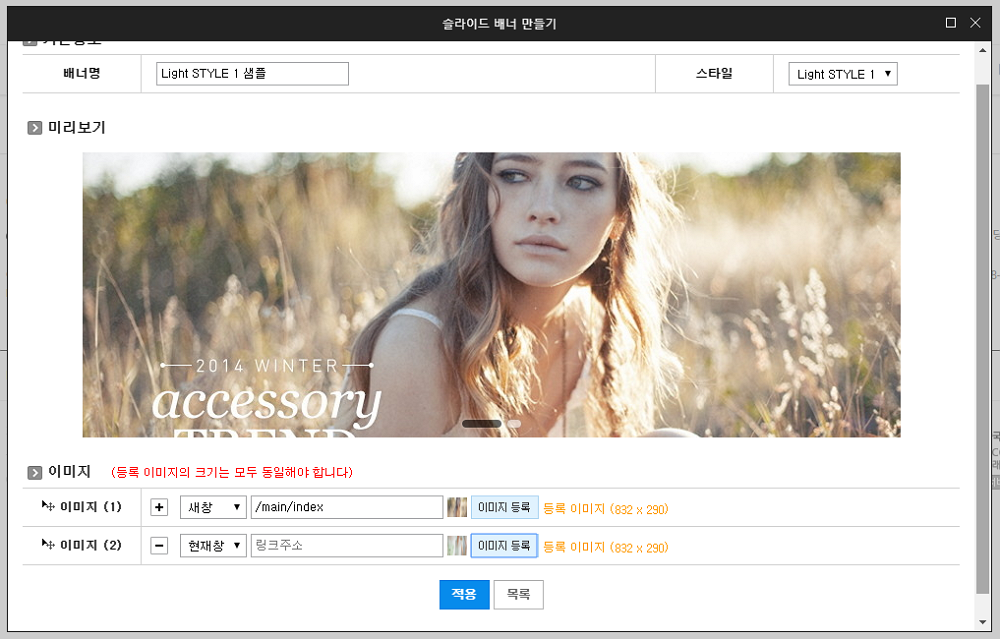
3. 배너명 입력과 스타일을 선택, 이미지와 링크를 설정 후 '적용'을 클릭합니다.

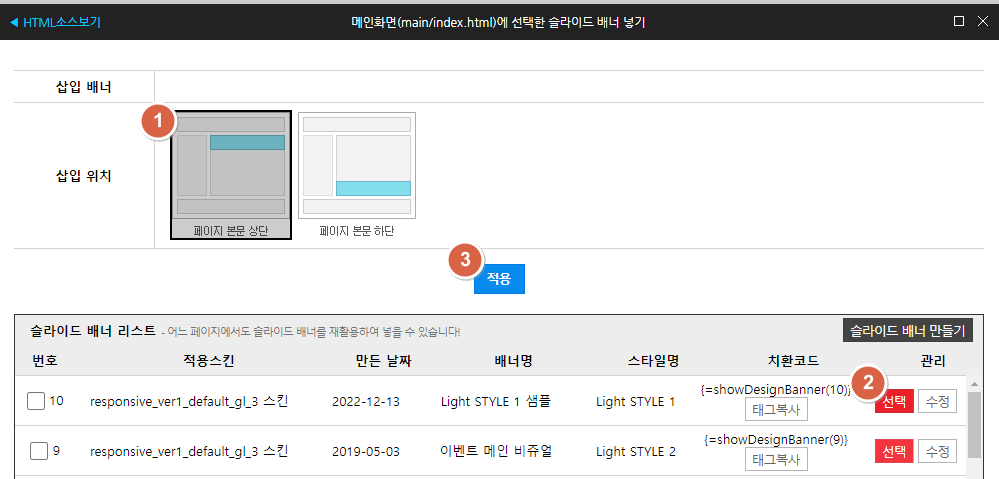
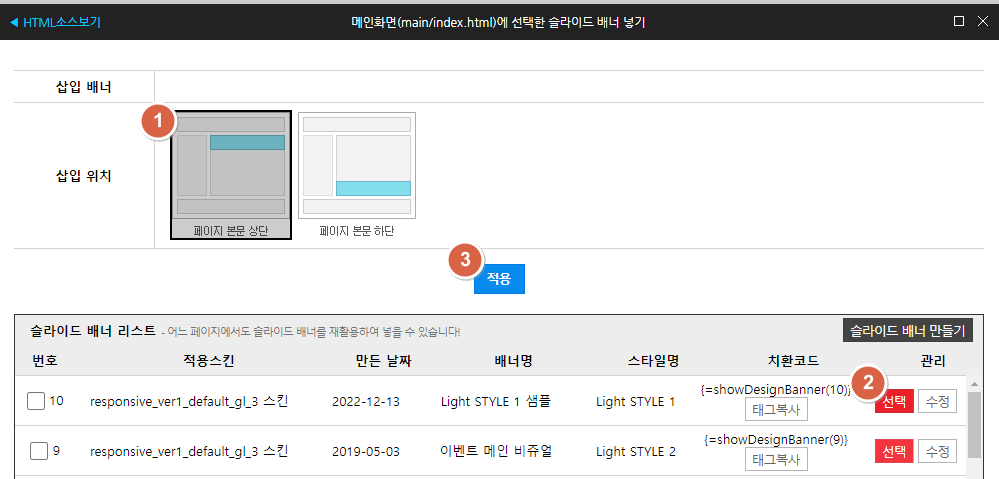
4. 추가할 위치를 정하고 노출할 슬라이드 배너를 선택 후 적용을 클릭하면, 선택한 슬라이드 배너의 치환코드와 script가 같이 소스코드에 추가됩니다.

※ 슬라이드 배너의 위치 조정 방법은 다음과 같습니다.
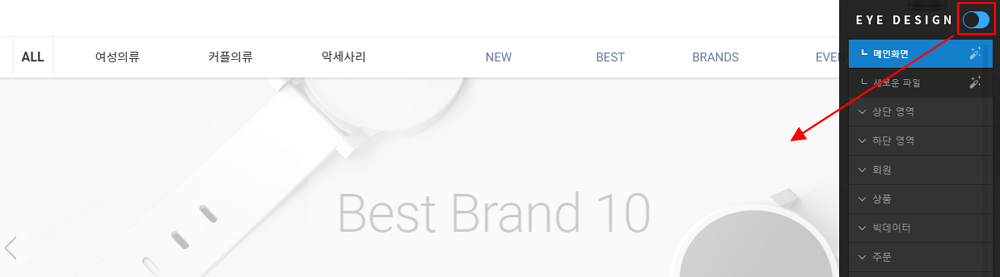
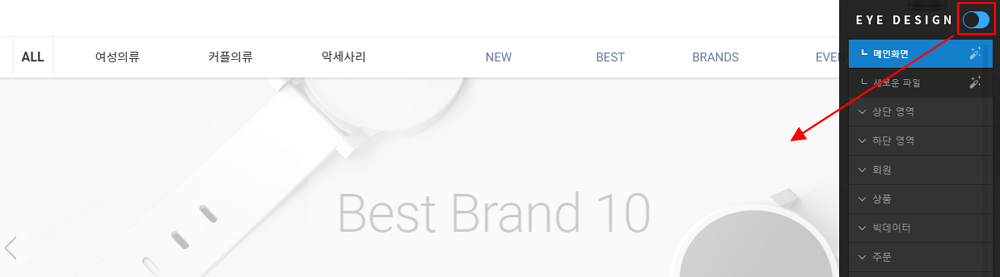
1. EYE DESIGN을 ‘ON’하고 해당 슬라이드 배너 영역을 클릭합니다.

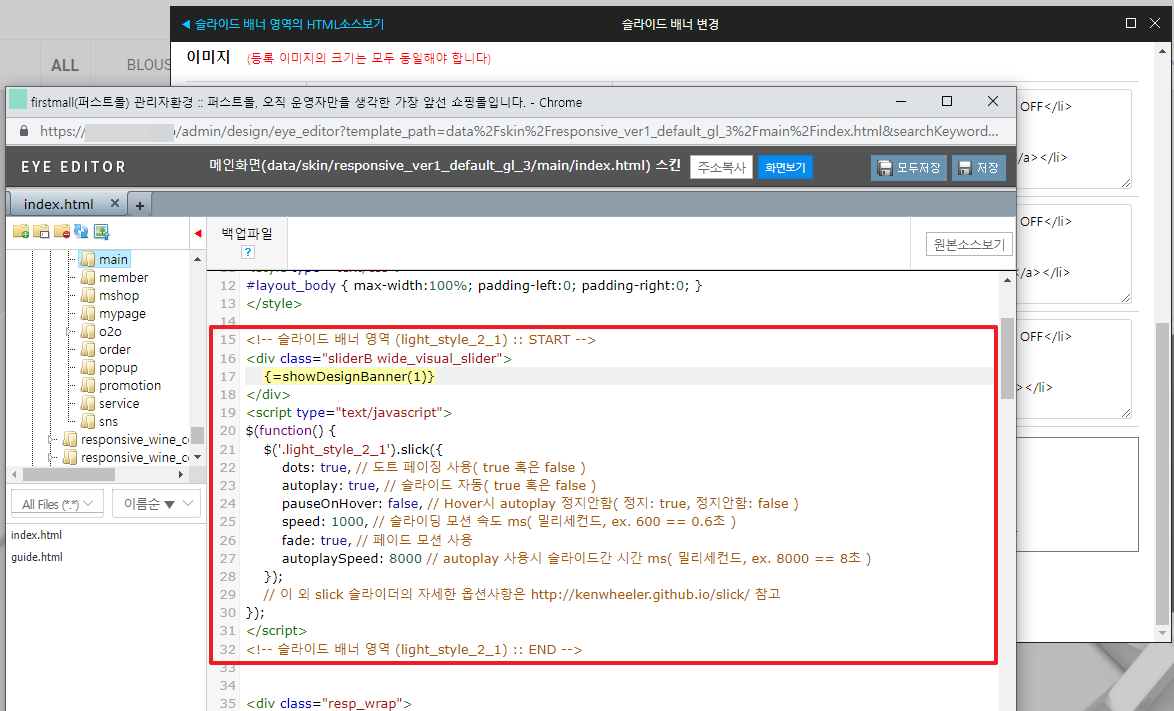
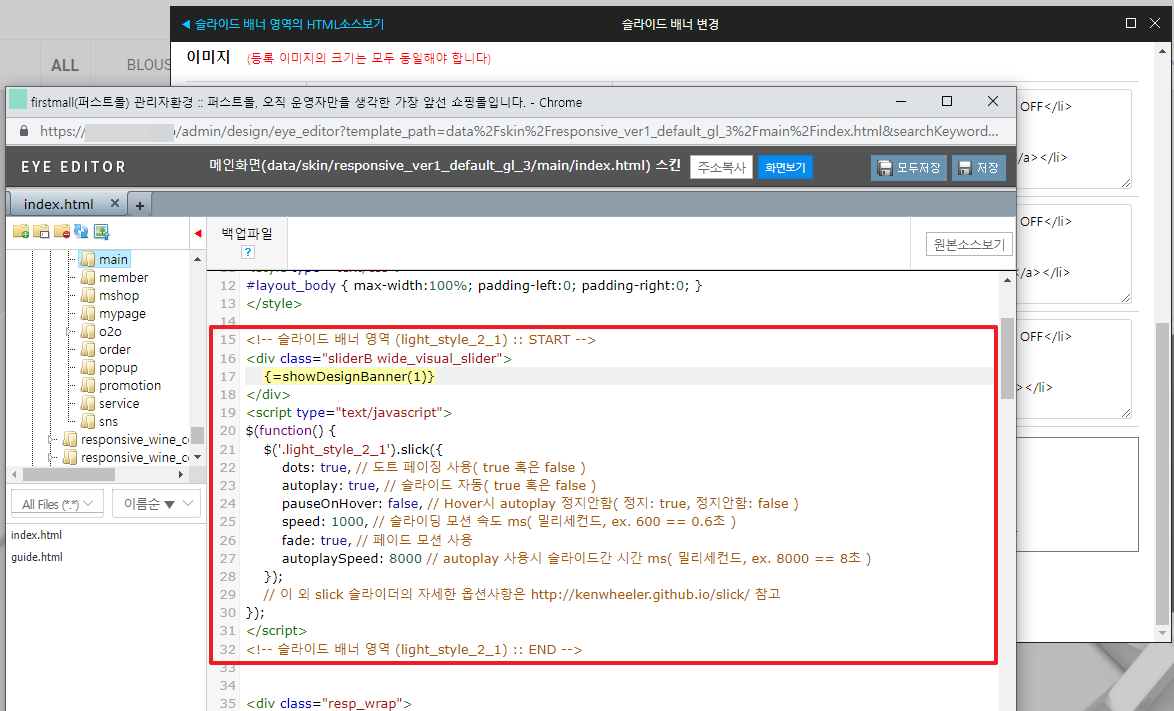
2. ‘슬라이드 배너 영역의 HTML 소스 보기’를 클릭하고, 슬라이드 배너의 치환코드 위치를 확인합니다.

3. 슬라이드 배너 영역 START부터 END까지의 소스를 전체 잘라낸 후, 원하는 소스 위치로 붙여 넣어줍니다.
(위 이미지 기준 15라인부터 32라인까지입니다.)
스크립트가 같이 있어 잘못 삭제하거나 이동할 경우 스크립트 오류가 발생될 수 있으니 주의하시기 바랍니다.
관련 FAQ 슬라이드 배너가 작동하지 않아요(오류 해결)↗
관련 태그
#슬라이드배너 #배너추가 #배너만들기 #배너등록 #배너수정-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP