쇼핑몰 창업&운영에 꼭 필요한 혜택
자주 묻는 질문
궁금하신 사항을 FAQ를 통해 해결해드립니다.
-
디자인 > 반응형 스킨
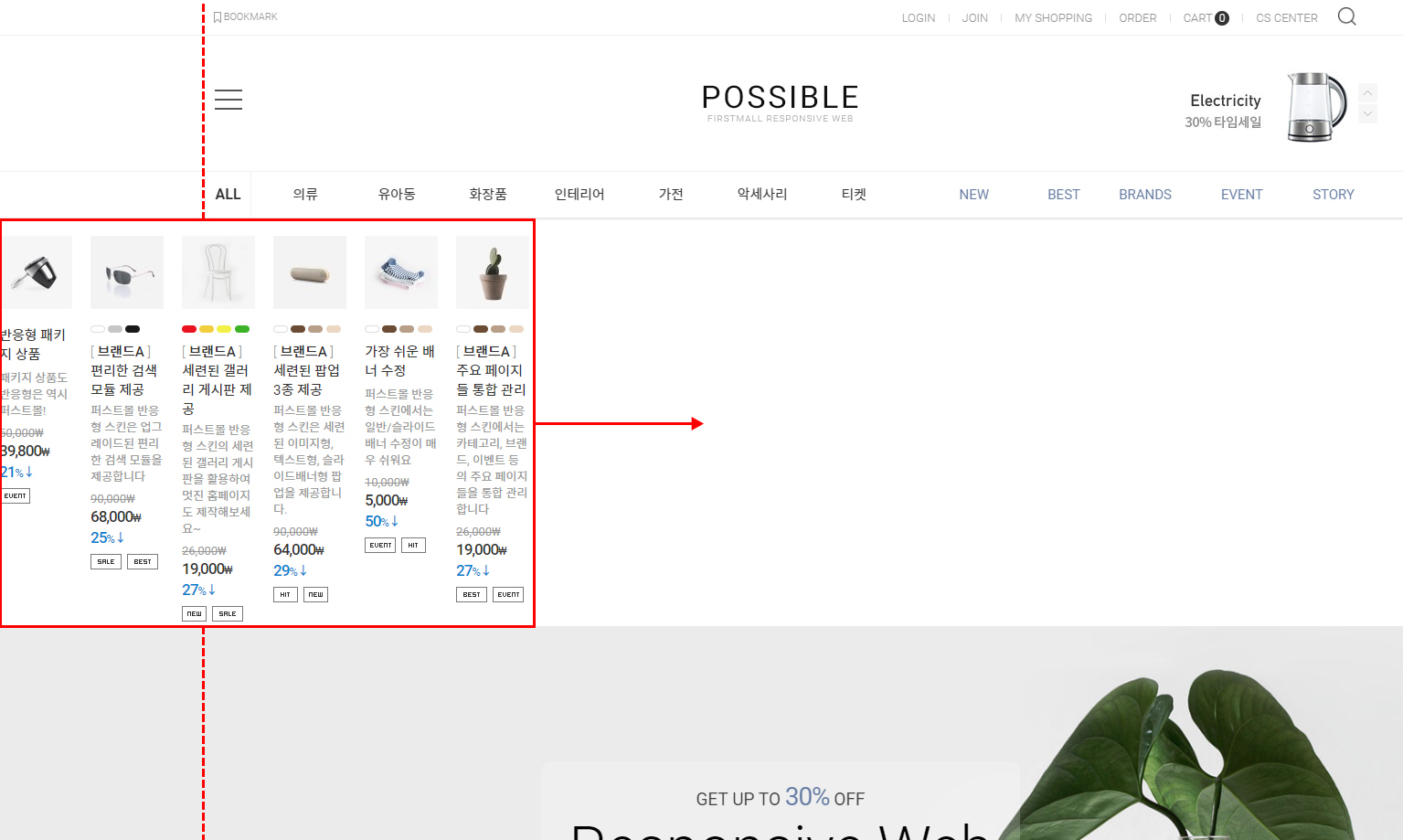
[메인] EYE DESIGN에서 넣은 요소의 레이아웃이 틀어져요.
-
- 퍼스트몰
- 일반몰, 입점몰 본사
EYE DESIGN에서 추가한 요소가 레이아웃을 벗어난다면 HTML소스를 직접 변경하여 수정하실 수 있습니다.

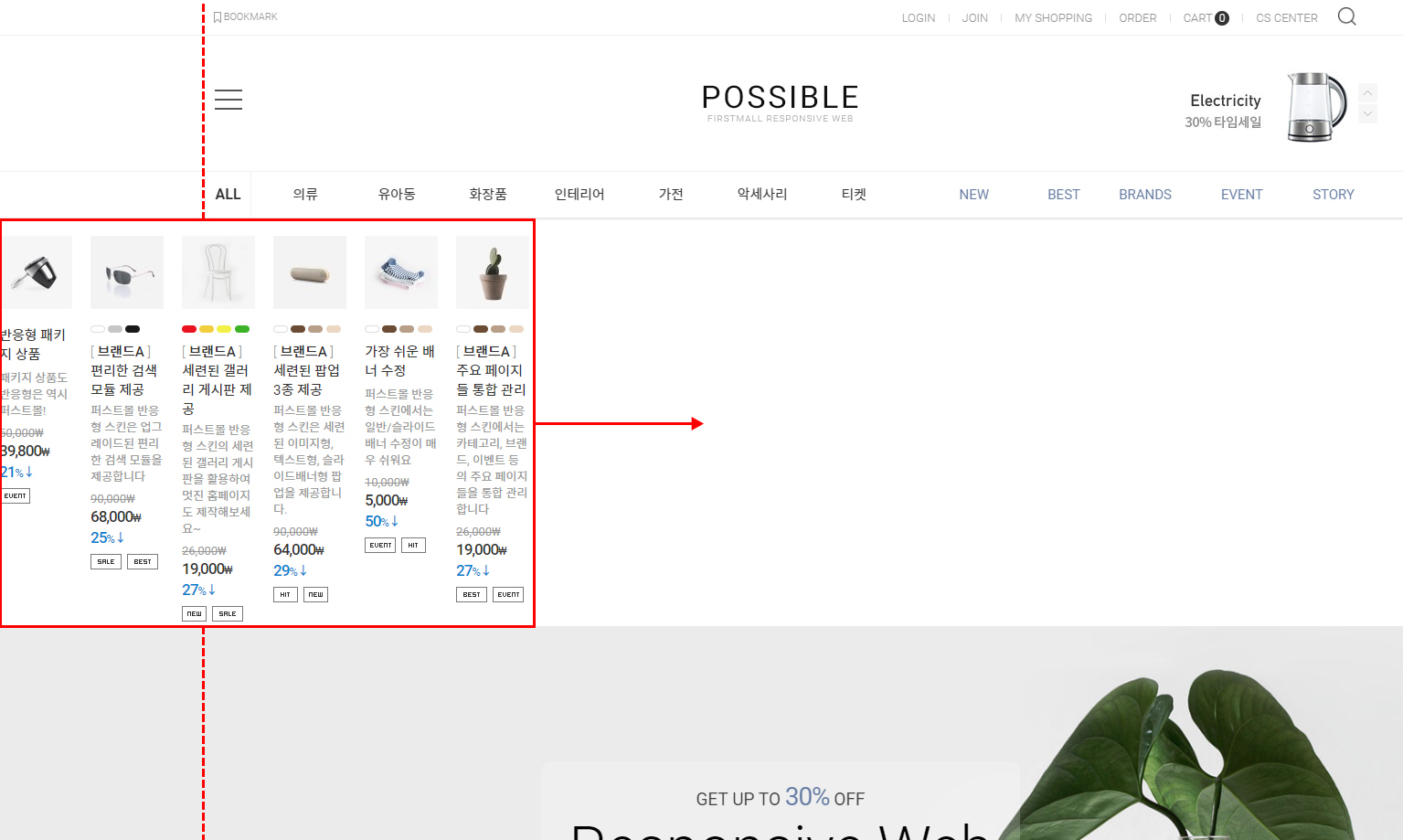
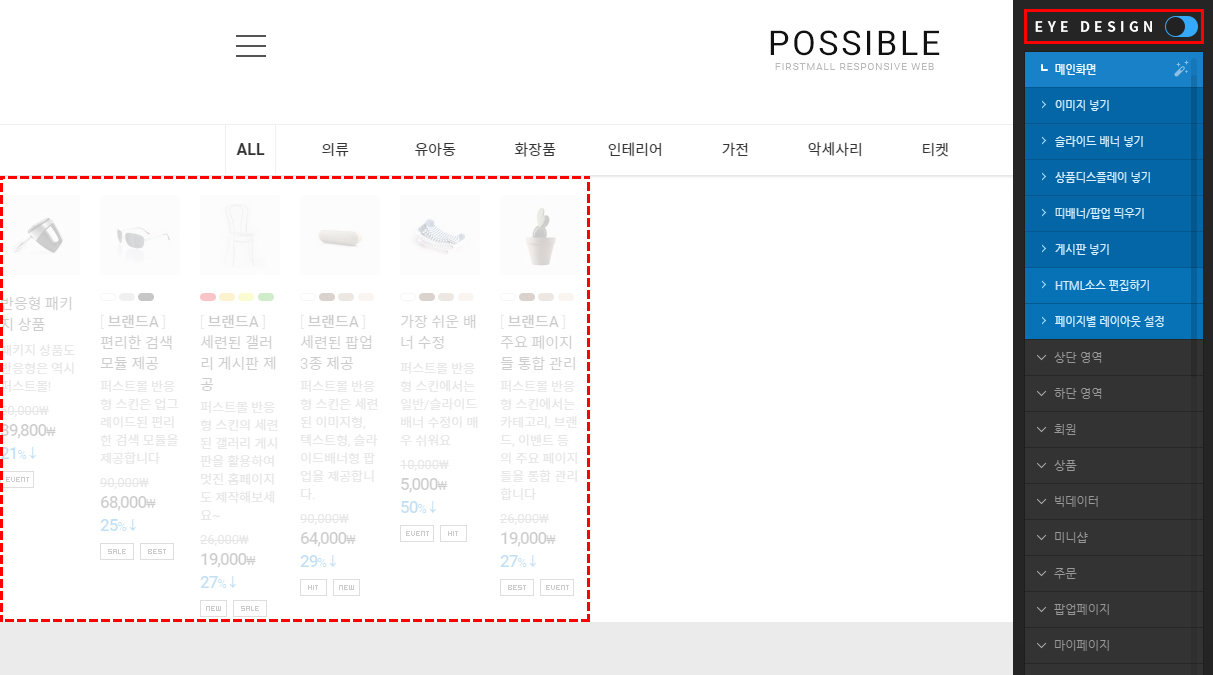
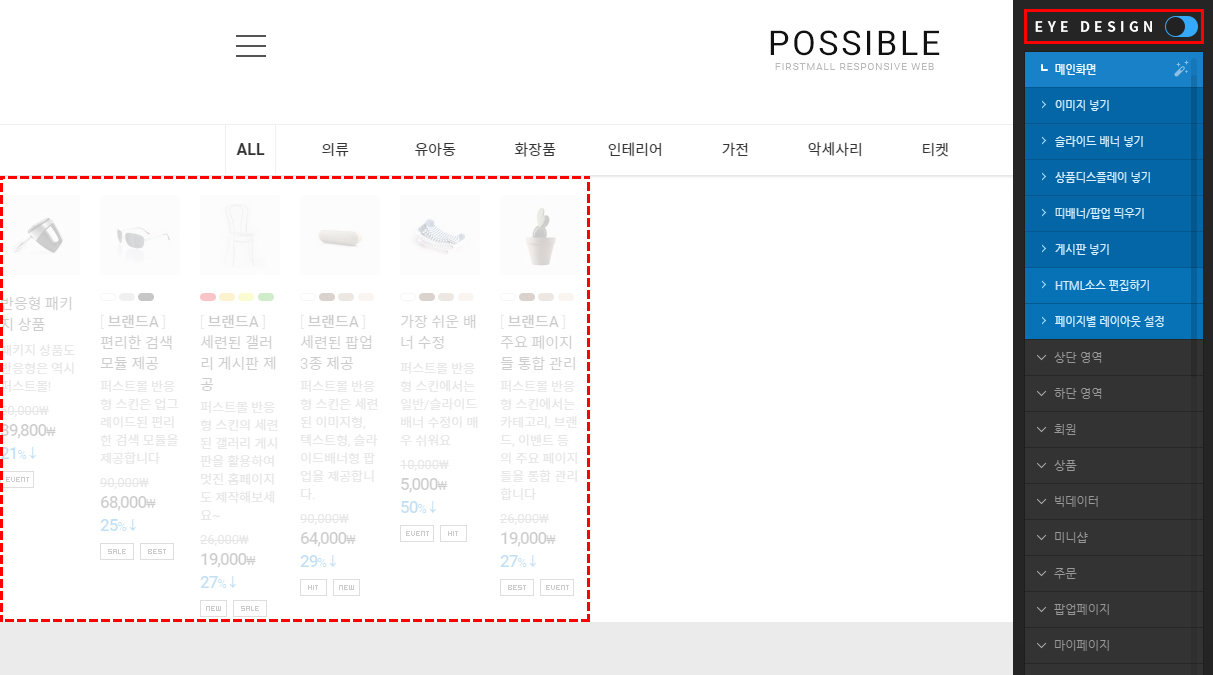
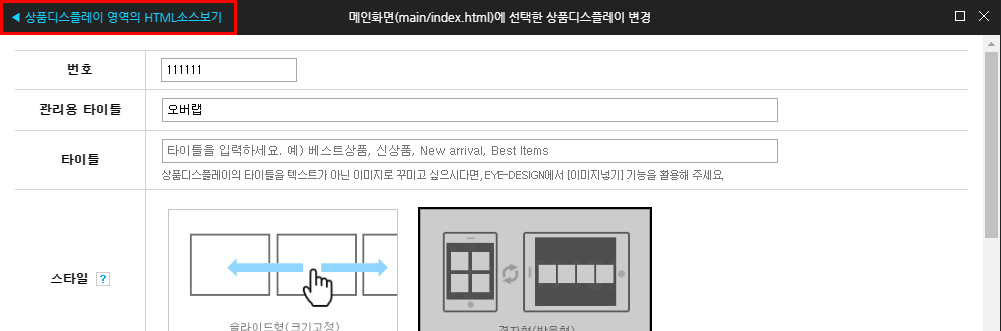
1. EYE DESIGN을 켜고 추가했던 요소를 클릭합니다.

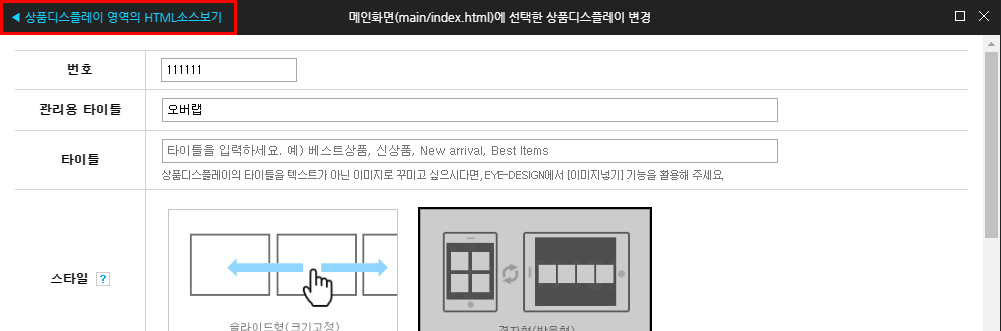
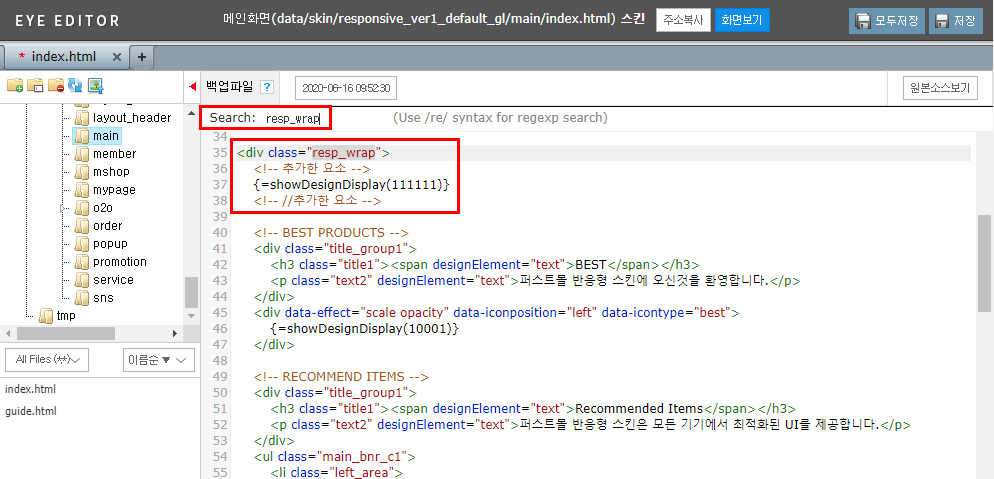
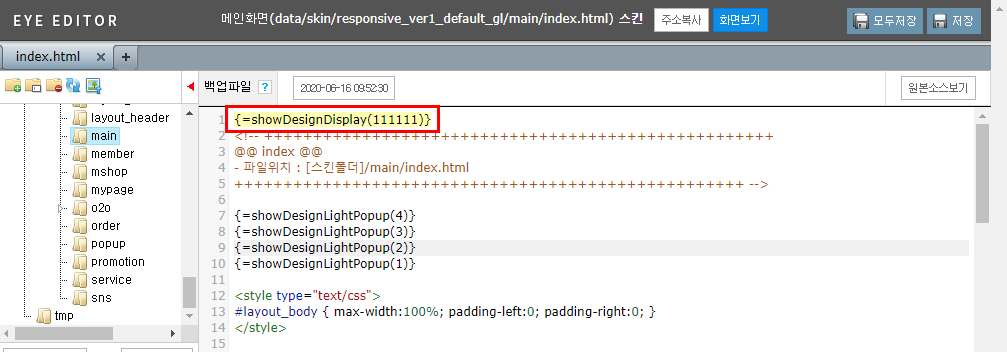
2. 팝업 상단에 해당 영역의 HTML소스보기를 클릭합니다.

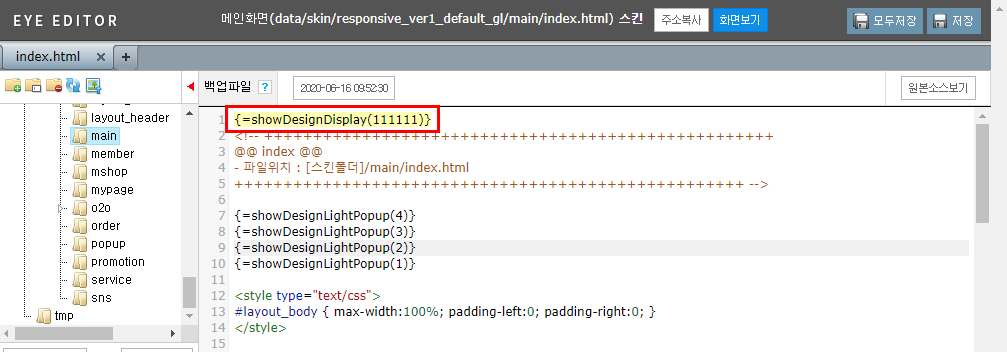
3. 원하는 위치로 이동하기 위해 코드를 잘라내기( Ctrl+x )합니다.

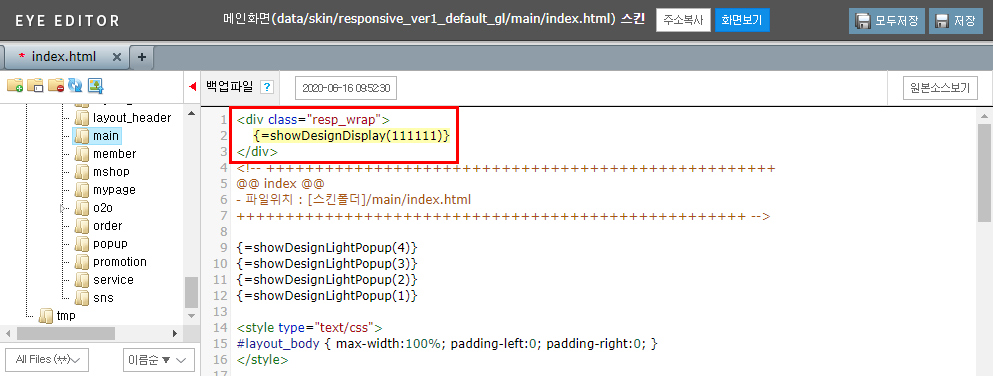
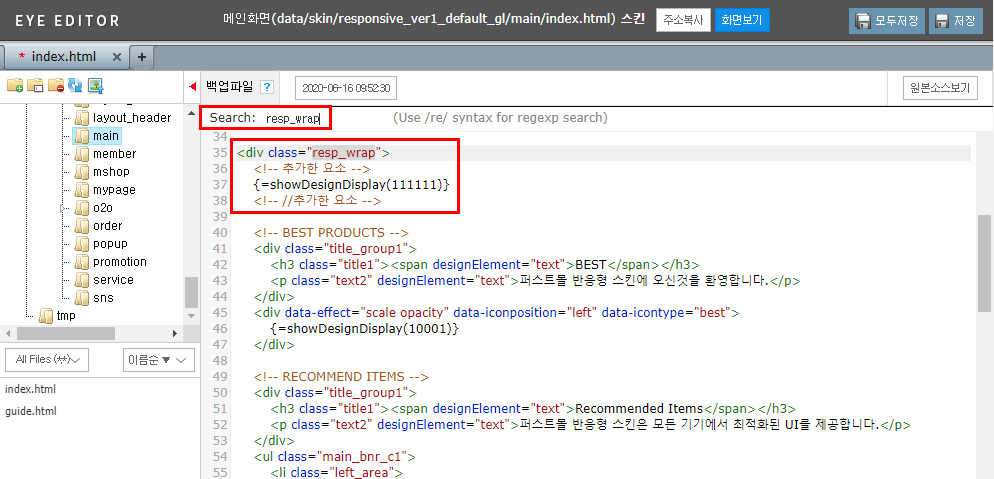
4. resp_wrap이라는 클래스 이름을 가진 <div class="resp_wrap">와 해당 태그를 닫는 </div> 사이에 원하는 위치로 붙여넣기 합니다.
(검색은 Ctrl+f로 하실 수 있습니다.)
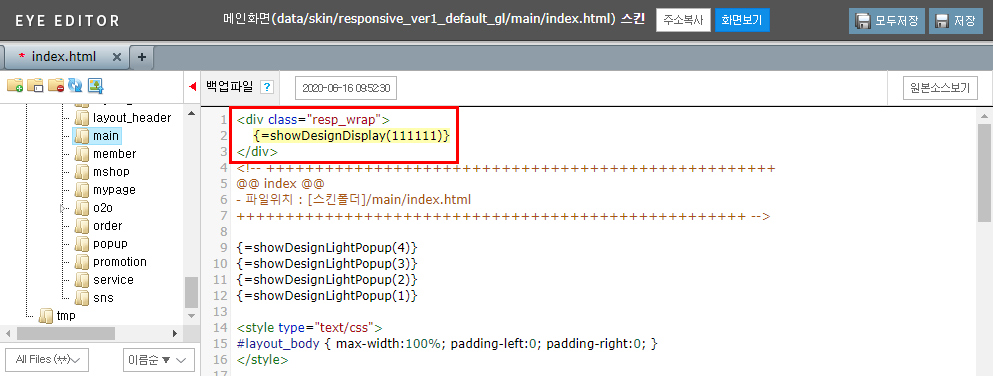
5. 만약 원하는 위치가 resp_wrap 바깥이면 아래와 같이 코드를 작성해 div를 추가로 감싸줄 수 있습니다.

※ "resp_wrap" 안에 "resp_wrap"을 중복 사용하면 화면이 틀어질 수 있으므로 한번만 사용합니다.
6. 위아래로 여백이 필요하면 <br> 태그를 원하시는 만큼 넣어 조절할 수 있습니다.
<div class="resp_wrap"> <br><br><br> {=showDesignDisplay(111111)} <br><br><br> </div>
7. 상품디스플레이의 경우 가로 배열 개수를 지정하려면 resp_wrap 안에 한번더 div를 감싸면 됩니다.
<div class="resp_wrap"> <div class="show_display_col4"> {=showDesignDisplay(111111)} </div> </div>
※ 자세한 내용은 가로 배열 갯수 변경 FAQ↗를 참고하여 주시기 바랍니다.
관련 태그
#레이아웃 #틀어짐 #아이디자인 #상품디스플레이 #오류 #레이아웃오류 #디자인오류 #디자인추가 #위치변경 #추가-
쇼핑몰 소개
-
주요 기능
-
요금 안내
-
제작 의뢰
-
부가서비스
-
광고·마케팅
-
고객센터
-
대표번호 1544-3270
- 월~금요일 10:00 ~ 17:00
- 점심시간 12:30 ~ 13:30
- 토, 일요일 및 공휴일 휴무
TOP